▣ 안녕하세요 저번 시간에 숙제로 주었던 X, Y좌표에 대해서 해보셨나요?
네 다 해보셨을꺼라 생각하고 ^^ 바로 다음장을 진행하겠습니다.
좌표에 대한 부분은 꼭 숙지하고 시작해주세요 ^^

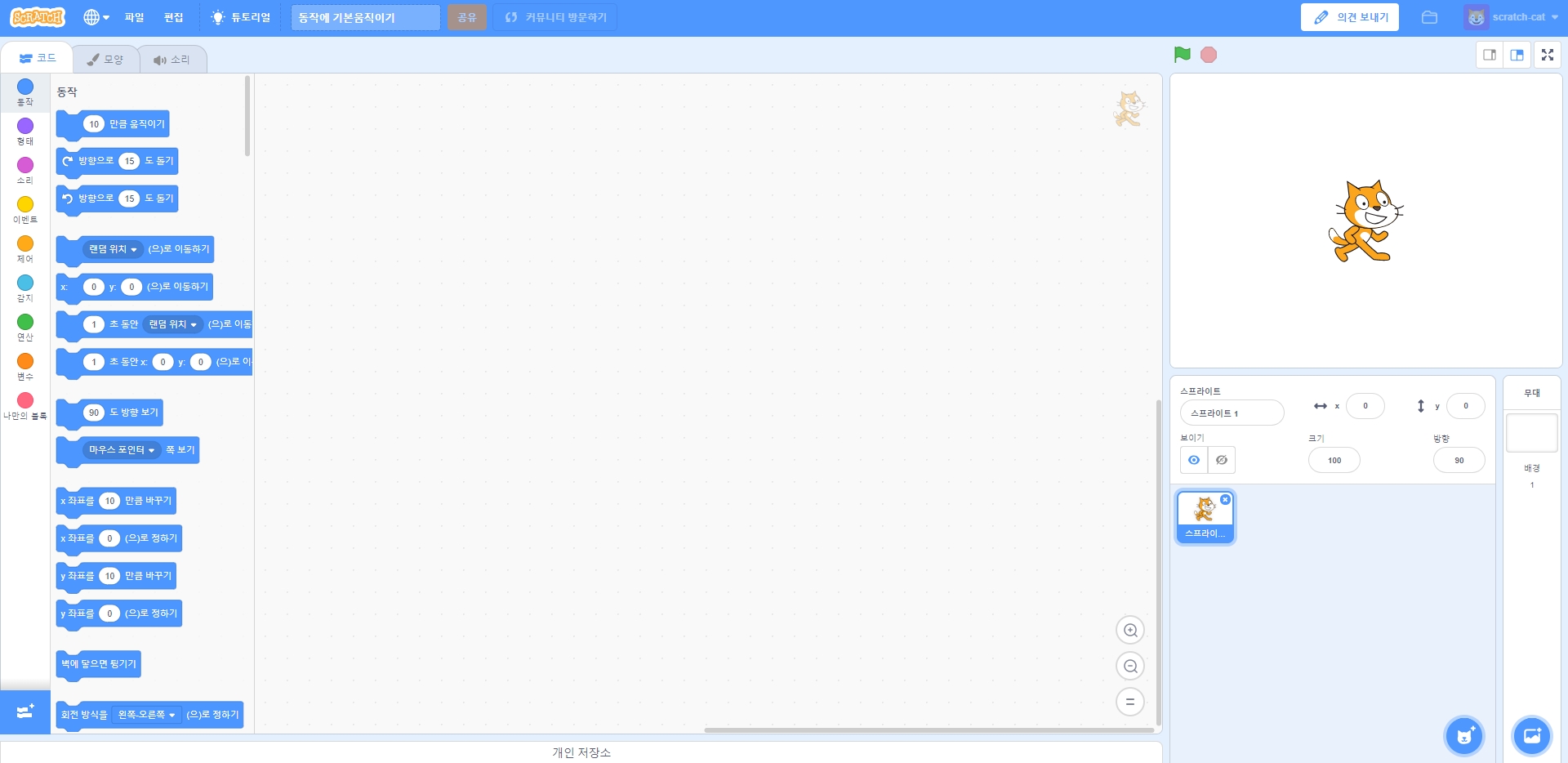
▣ 자 스크래치는 이렇게 여러 메뉴들이 있습니다.
하지만 저는 메뉴들을 하나하나 보지 않고 실습을 하면서 진행할 예정입니다. 메뉴 다 살펴보다가 코딩하고 싶은 마음이 다 사라질 수 있기 때문이죠 저도 그 마음 알고 있습니다. ^^
그럼 먼저 움직이는걸 해보겠습니다. 왼쪽에 보면 여러 블록들이 있습니다.
이제 블록으로 컴퓨터한테 명령을 줄 겁니다.
쉽게 이 과정을 이야기하면 맨 왼쪽에 있는 블록들은 감독과 작가에 역할을 한다고 생각하시면 될꺼같고, 가운데는 흰 바탕은 대본 그 자체라고 생각해주세요.
그리고 맨 오른쪽에 있는 고양이는 배우이고 이제 대본을 보고 고양이가 연기를 하는 것이라고 생각하시면 이해가 빠르실 겁니다. 우리는 감독에 역할을 하는 것입니다.

▣ 자 그럼 동작에 가면 10만큼 움직이기라는 블록이 있습니다. 어떤 블록일까요?
직접 가운데에 블록을 옮겨서 마우스로 더블클릭을 해보겠습니다.

그럼 고양이가 보는 방향으로 앞으로 가게됩니다.
꼭 기억해주세요 고양이가 보는 방향으로 가는 것 입니다.
제가 왜 이야기를 하는지는 나중에 꼭 알게 되실 겁니다. 그러니 보는 방향으로 가는 블록이구나라고 생각해주세요.
그럼 반대로 가려면 숫자를 어떻게 바꾸면 될까요?
네 맞습니다. (-) 빼기로 바꾸면 되겠죠?
그럼 여기서 미션 앞으로 100 갔다가 뒤로 100을 가려면 어떻게 해야 할까요?

네 이렇게 코딩을 하면 됩니다.
하지만 이걸 마우스로 더블클릭하면 아무 일도 일어나지 않습니다. 왜 그럴까요?
▣ 여기서 먼저 중요한 개념 두 가지를 이야기하겠습니다.
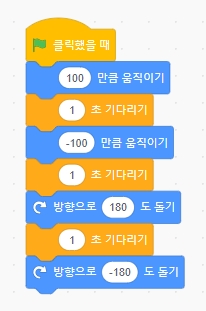
▣ 첫 번째로 프로그램은 순서대로 작동합니다. 우리가 예를 들어 이렇게 블록을 코딩해서 명령을 하면

컴퓨터는 이걸 순서대로 하나하나 읽어서 실행합니다.
깃발을 클릭했을 때를 실행 -> 100만큼 움직이기 -> 1초 기다리기...... 시계방향으로 -180도 돌기
이렇게 순서대로 작동합니다. 다르게 작동하는 방법도 있지만 기본적으로 이렇게 작동하니 꼭 기억해주세요.
프로그램은 순차적으로 실행한 다라는 걸...
▣ 두 번째로 프로그램에 속도는 매우 빠릅니다. 약 0.000000000001라고 생각하시면 될 거같습니다.
컴퓨터에 사양과 프로그램에 환경에 따라 조금 다르겠지만 우선 0초라고 생각해두시면 될꺼 같습니다.
그렇기 때문에 이미 고양이는 앞으로 갔다가 뒤로 갔다 온 것입니다.
그럼 이걸 어떻게 해결을 해야 할까요?
네 여러분들이 생각하신 게 맞습니다. 그런 생각을 하는 게 코딩에 시작입니다. 기다리라고 이야기하겠죠?
제어가 가면 1 초기 다리 기라는 블록이 있습니다.
이걸 가운데 넣고 이렇게 코딩을 해보겠습니다.

그럼 순서대로 작동하니깐 100만큼 앞으로 가고 1초 기다린 후에 -100 뒤로 가게 됩니다.
꼭 저 중요한 개념들은 암기해주세요!!!
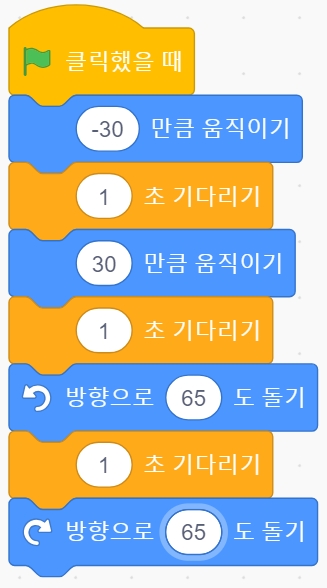
▣ 이번에는 고양이를 회전시키는 코딩을 진행해보겠습니다. 아까와 동일하게 동작에 있습니다.

이 블록은 그림처럼 시계방향과 그 반대방향으로 움직이게 할 수 있습니다.
아까처럼 가운데 두고 마우스 더블클릭해서 각자에 기능을 사용해 보세요.
그럼 미션 15도 시계방향으로 회전하고 다시 반대로 15도로 회전하게 해 보세요.

이렇게 하면 되겠죠?
아까 중요한 두 개념처럼 프로그램은 순서대로 작동하고 속도가 빠르기 때문에 중간에 1 초기 다리 기를 넣고 코딩을 했습니다.
그럼 이제 이벤트 블록 중에 하나를 사용해보겠습니다.
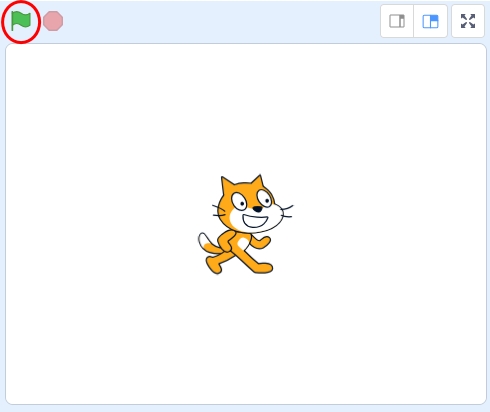
먼저 전체 화면으로 바꿔보겠습니다.

고양이 오른쪽 위에 이렇게 전체 화면 버튼 누르게 되면 화면을 꽉 차게 볼 수 있습니다.
하지만 문제가 있죠?
네 맞습니다. 우리가 코딩한 블록들을 클릭할 수 없습니다.
이게 어떻게 된 걸까요?
▣ 자 쉽게 이야기하면 우선 전체 화면으로 된걸 우리는 사용자 모드라고 부르겠습니다.
사용자 모드란 예를 들어 우리가 완성된 게임을 하고 있는 걸 사용자 모드라고 생각하시면 좋을 거 같습니다.
우리가 게임을 할 때 게임에 코딩을 수정할 수 없죠? 그렇기 때문에 사용자 모드라고 이야기한 것입니다.

다시 전체 화면 버튼을 누르면 전체 화면일 풀리죠?
일반적으로 스크래치에 모드는 개발자 모드라고 생각하시면 될꺼같습니다. 그럼 사용자 모드일 때 어떻게 실행할까요?

▣ 이렇게 그림처럼 고양이가 있는 화면에 왼쪽 위를 보면 깃발 모양이 있습니다.
이건 사용자 모드일 때 시작할 수 있는 버튼을 만들어두었다고 생각하시면 될 거 같습니다.
당연히 개발자 모드에서도 실행 가능합니다. 그냥 너무 어려우니 실행 버튼이라고 생각해주세요.
그럼 이 버튼을 어떻게 사용할까요?

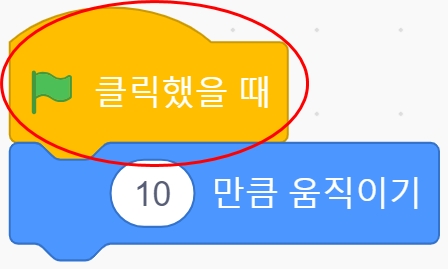
▣ 이벤트 블록에 가시면 이렇게 깃발을 클릭했을 때가 있습니다.
우리가 아까 코딩한 블록 위에 장착을 하고 깃발을 누르면 순차적으로 코딩이 실행되게 됩니다. 간단하죠?
아까 만들었던 코딩들을 연결해서 만들어보세요.
그리고 여기서 중요한 사실 스크래치에서 깃발 버튼을 여러 개 가지고 올 수도 있습니다.

그렇다는 말은 깃발 블록을 여러 개 가지고와 각자 블록을 연결해주고 깃발을 누르면 깃발이 있는 부분은 다 순차적으로 작동합니다.
동시에 플레이가 가능하다는 말이죠.
정말 좋은 프로그램인 거 같습니다. 이건 C언어를 해보면 이 부분이 얼마나 대단한지 알 수 있을 겁니다.
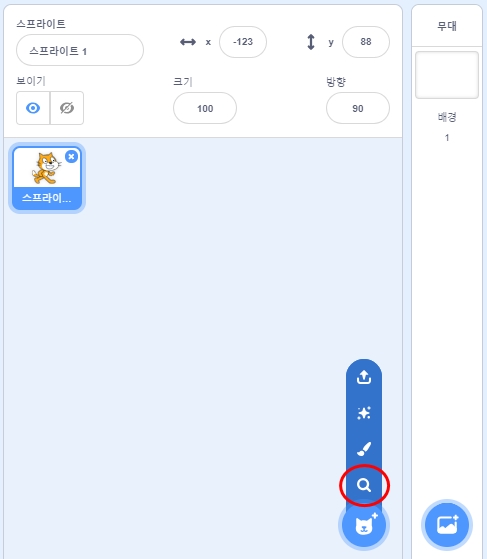
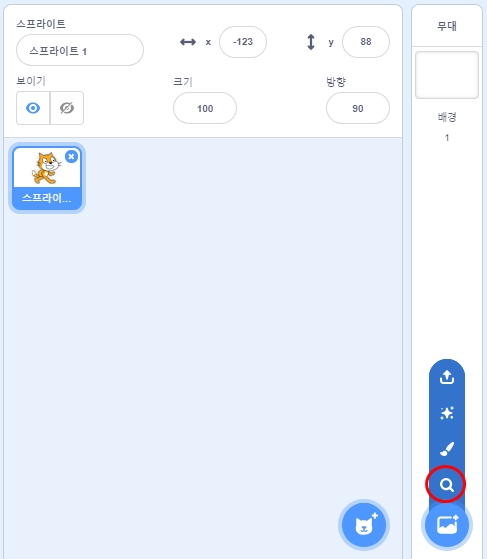
▣ 그럼 이제 내가 원하는 캐릭터랑 배경을 바꿔볼까요?

고양이 밑에 보면 저렇게 생긴 메뉴가 있습니다.
여기서 돋보기 모양을 누르게 되면 그냥 누르셔도 되긴 합니다.
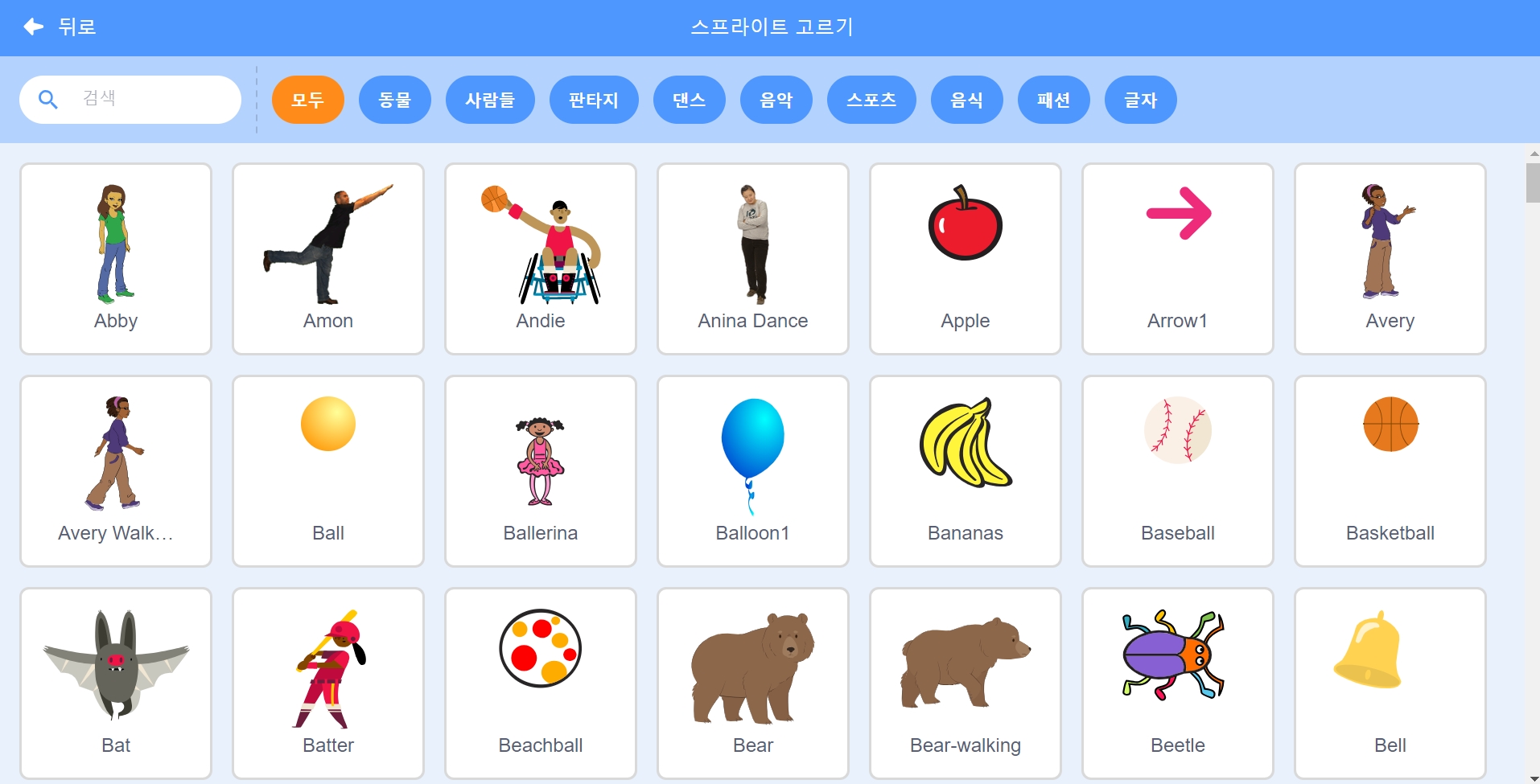
그럼 스크래치에서 제공한 스프라이트들이 있습니다.

이렇게 말이죠. 그럼 여기서 내가 원하는 스프라이트를 더블클릭하면 무대에 새로운 캐릭터가 생겨나는 걸 보실 수 있습니다. 그럼 그 캐릭터도 코딩을 따로 해줘야겠죠? 당연한 이야기입니다.
컴퓨터는 절대 스스로 하지 않습니다.
배경도 마찬가지로

옆에 메뉴를 살펴보시면 여기서 배경을 설정할 수 있습니다.
자 그럼 오늘 배운 내용들을 활용하여 영상을 보고 똑같이 움직이게 만들어보세요
여기서 중요한 건 알고리즘을 작성해서 해보셔야 합니다.
저번 시간에 이야기했듯이 알고리즘은 방법은 이야기하는데 우린 알고리즘 순서도를 작성해 볼 겁니다. 그건
우리에 생각을 순서도에 맞게 작성하는 걸 의미합니다.

이런 식으로 말이죠.
▣ 그런데 여기서 중요한 건 우리는 블록을 쓰는 게 아니라 우리에 생각을 도형으로 정리하는 겁니다.
그렇기 때문에 블록을 적지 마시고, 저기 위에서 나온 예시처럼 처음에 어떤 캐릭터인지 그리고 머를 누르고 시작하는지 그리고 움직이면 움직인다 그리고 다음에는 무엇한다 이런 식으로 작성해서 알고리즘 순서도를 만들어주세요.
▣ 그런 다음에 자신이 적은 알고리즘순서도를 보고 코딩을 진행합니다.
꼭 이걸 하셔야 합니다. 우리는 블록 기능을 외우는 게 목표가 아닙니다.
코딩을 하려면 우리에 생각을 정리하는 방법도 익혀야 합니다.
그래야 컴퓨터한테 제대로 명령을 주겠죠? 꼭 알고리즘 순서도를 작성하시기 바랍니다.
▣ 자 영상을 보고 알고리즘순서도를 노트에 작성한 후에 그걸 보고 코딩을 해주세요.
그리고 코딩은 정답이 없다고 저는 생각합니다 그렇기 때문에 여러 방법으로 시도해보고 생각해보고 코딩을 완성해주세요.
▣ 오늘은 움직이는 것과 회전 그리고 프로그램에 순차적 원리 등을 배웠습니다.
꼭 꼼꼼하게 읽으면서 실습해보시면 좋을 거 같습니다. 그리고 다시 말씀드리지만 제 블로그 거 정답이 아닙니다. 여러 좋은 자료들을 참고하시면 함께 공부하면 더 좋은 효과가 나올 거라 생각합니다. 꼭 숙제해보세요 연습문제!!! 그럼 다음장에서 뵙겠습니다.
▣ 포기하지 마세요!!! 저도 했습니다.!!! 파이팅!!!
'[ Block Coding ] > - 스크래치 공부' 카테고리의 다른 글
| 스크래치6장(벽에 닿으면 튕기기, 회전방식 정하기) (0) | 2020.04.26 |
|---|---|
| 스크래치5장 (방향보기 블록, 마우스포인터 쪽보기 블록) (0) | 2020.04.24 |
| 스크래치4장(랜덤위치 이동, 1초동안 X Y 이동, X Y 이동, 무한반복, 마우스포인터 이동하기) (0) | 2020.04.23 |
| 스크래치3장(X, Y 바꾸기, 정하기, 반복문) (0) | 2020.04.22 |
| 스크래치 1장(프로그래밍개념, X Y좌표) (0) | 2020.04.20 |





댓글