▣ 안녕하세요 ^^
저번 시간 게임 만들기 잘해보셨나요??
어떻게 게임을 만들고 계신지 무척 궁금하네요 ^^
혹시 피드백이나 따로 궁금하신 게 있으시면 댓글 남겨주세요 ^^
▣ 오늘은 저번장에 이어서 게임 만들기에서 필요한
글꼴과 글꼴 배경색을 바꾸는걸 함께 공부해보겠습니다.
간단하면 간단할 수 있지만
조금 응용적인 부분이 있어서 장를 나눠서 1.5로 정했습니다.
그러니 새로운 프로젝트를 만들어 따로 실습을 해보시고
게임 만들기에서 활용해보세요.

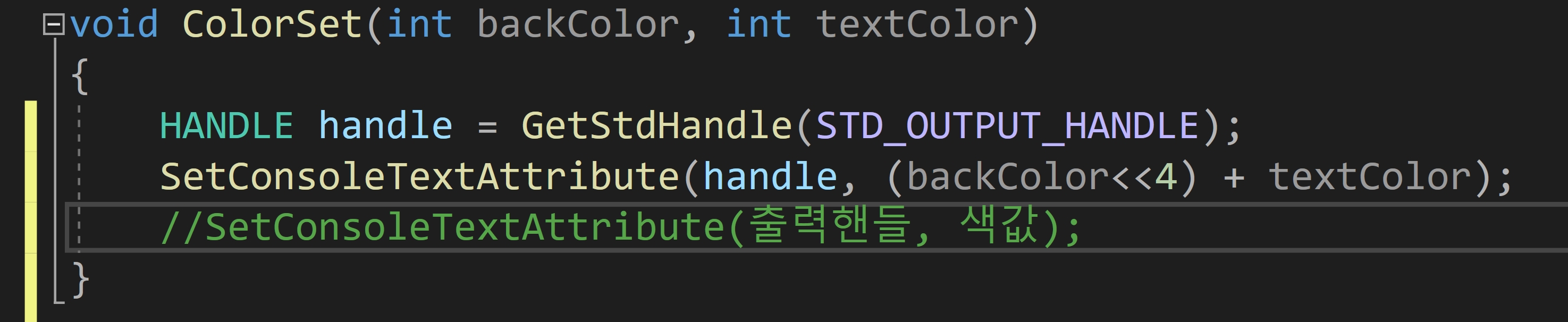
▣ 자 먼저 색을 바꿀 함수를 하나 만들어보도록 하겠습니다.
함수에 자료형을 반환할 값은 없으니 void로 해줍니다.
그리고 나중에
우리가 컬러에 색에 값을 각각 받아와야 하니 때문에 int형으로 배경색과 글꼴 색을 받아오는 매개변수를 만들었습니다.
그리고 우리가 저번장에서 배웠던 handle에 출력 함수를 사용하기 위해 선언 및 정의를 해줍니다.
▣ 이제 색을 바꾸는 함수를 사용해보겠습니다.
색을 바꾸려면 SetConsoleTextAttribute함수를 사용해야 합니다.
함수 안에 값은 출력 핸들 값과, 색 값을 넣어주면 됩니다.
아직 실행하지 말아 주세요.
색에 값을 넣으려면 우리가 계산을 해야 합니다. ^^;;

▣ 색에 값은 특이하게도 short형 2byte로 색에 값을 구분합니다.
2byte는 우리가 배웠듯이 16 bit를 의미합니다.
16bit는 이렇게 0000 0000 0000 0000을 표현하는데 0 한 개당 한 비트를 표현합니다.
그리고 뒤에 있는 8비트 0000 0000 이 부분을 통해 글꼴 색과 배경색을 지정합니다.
특이하죠 ^^
제가 표시한 것처럼 앞에 0000 4bit는 배경색
뒤에 0000 4bit는 글자색을 정해주는 비트입니다.
이점 기억해주세요 ^^
▣ 그럼 색은 몇 가지를 표현할 수 있을까요?
4bit는 이렇게 16가지 경우에 수를 만들겠죠?
그래서 색도 이렇게 0부터 15까지 색으로 표현할 수 있습니다.
제가 약간 색약이 있어서
색이름을 정확하게 적었는지는 잘 모르겠네요 ^^;;
거의 다 맞겠지만 그래도 이따 색을 한 번씩 확인해주세요 ^^

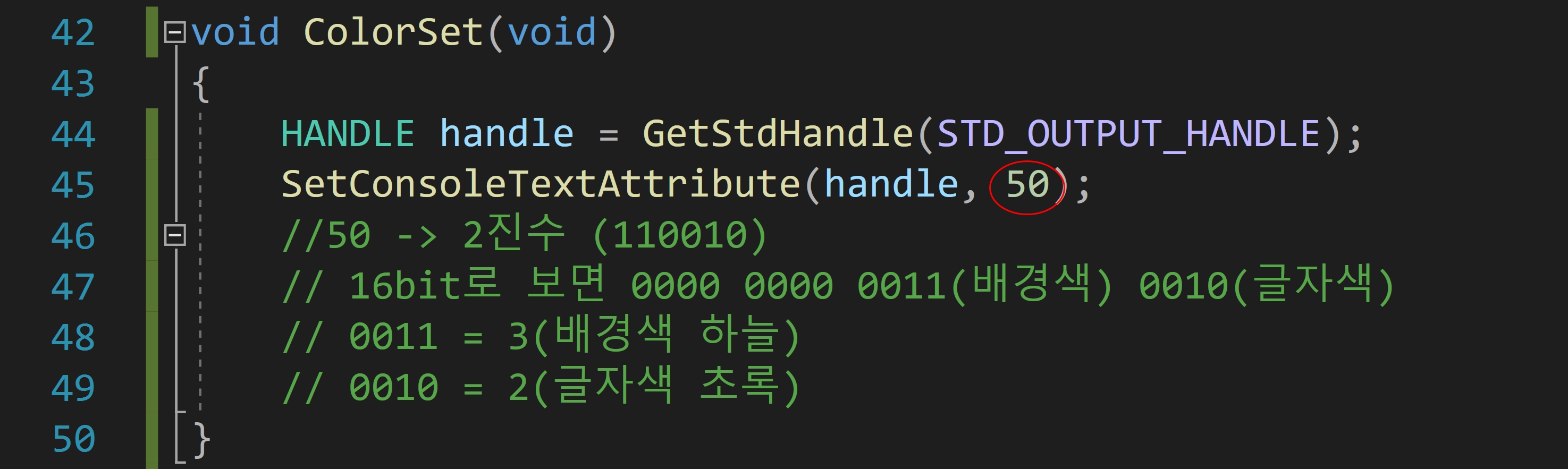
▣ 자 이제 어떻게 색에 값을 정할지 알았으니
50이라는 값을 넣어보겠습니다.
아까 만들었던 함수에서 바꿔서 매개변수를 받아오지 않게 하고
직접 색에 값을 50으로 지정해보겠습니다.
▣ 그럼 50을 2진수로 바꾸면 110010이 됩니다.
그걸 16bit로 살펴보면 0000 0000 0011 0010
이 됩니다. 그럼 앞에 있는 게 bit가 배경색
뒤에 있는 bit가 글자색을 정하겠죠?
0011은 10진수로 3이기 때문에 하늘색입니다. 배경색은
0010은 10진수로 2이기 때문에 초록색입니다. 글자색은요.

▣ 그리고 이렇게 main함수에서 우리가 만든 ColorSet 함수를 호출해서
글자를 출력해보면 우리가 정한 색으로 출력되는 걸 확인할 수 있습니다.
혹시 이걸 따라 하시다가 2진수 10진수로 바꾸는 걸 모르시는 분은
비트 연산자 장을 다시 공부하고 오시면 좋을 거 같습니다. ^^
▣ 그런데 이렇게 매번 숫자를 계산해서 색을 바꾸면
너무 어렵겠죠?
그럼 어떻게 해야 할까요?
여러분들이 한번 생각해보세요.
30분 정도 여러분만에 방법을 찾아보고
그다음에 제가 하는 걸 봐주세요.
제가 하는 게 정답이 아닙니다.
잊지 마세요!!!
코딩은 정답이 없습니다.

▣ 저는 이렇게 했습니다.
아까 처음에 했던 코딩처럼
매개변수로 값을 받아옵니다.
처음에는 배경색 두 번째는 글자색을 가져옵니다.
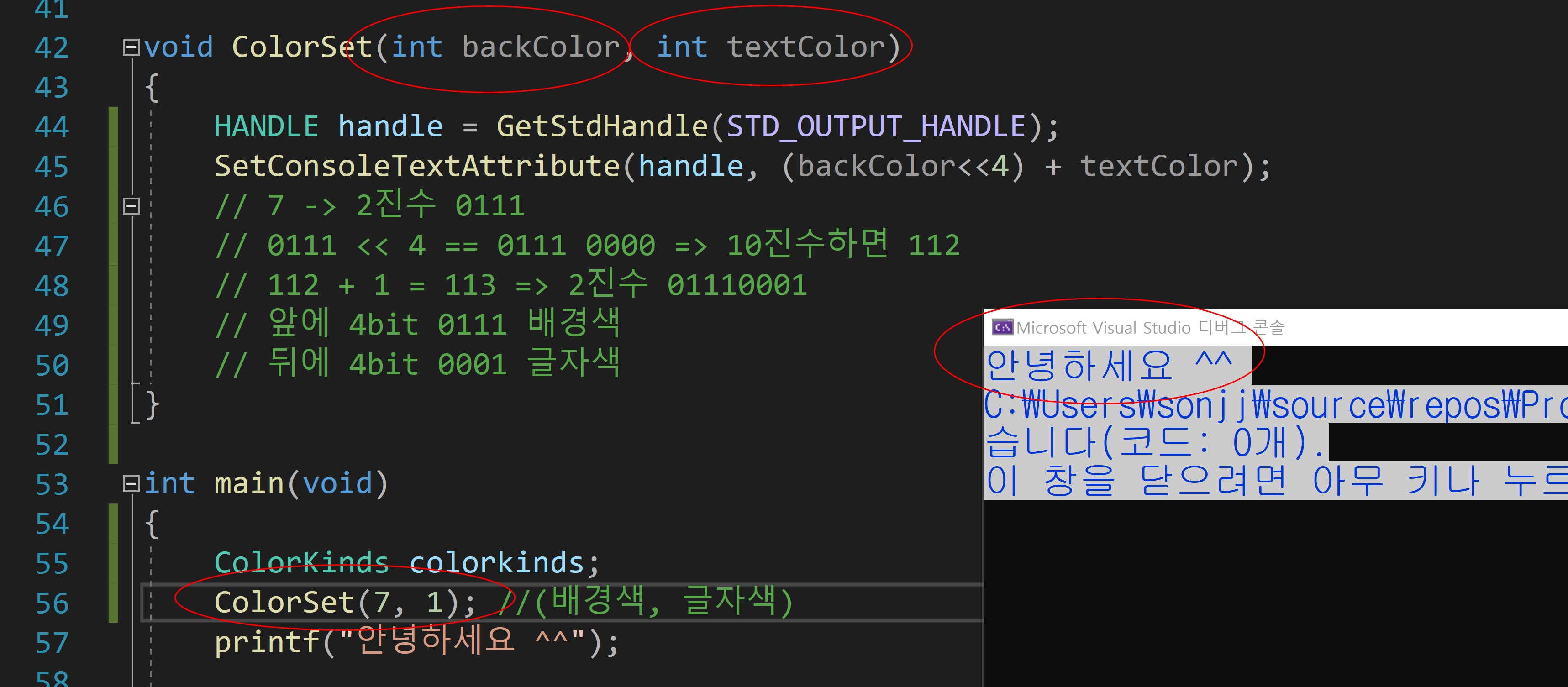
▣ 그리고 배경색에 값을 <<4 비트 연산자 쉬프트를 사용합니다.
그렇게 해서 계산을 한번 해보겠습니다.
▣ 배경색 값을 7을 가져왔다고 가정해봅시다.
그럼 쉬프트 연산을 하면 0111 0000 이 되겠죠?
이걸 10진수로 바꾸면 112가 됩니다.
여기까지는 이해하셨죠?
▣ 그리고 글자색은 1을 했으니 그 둘을 더하면 112 + 1 = 113이 됩니다.
이걸 다시 2진수로 바꾸면 01110001이 됩니다.
▣ 뒤에 있는 0001이 글자색입니다.
10진수로 하면 1이기 때문에 글자색은 파랑입니다.
▣ 0111은 배경색입니다.
10진수로 바꾸면 7이기 때문에 배경색은 흰색입니다.

▣ 직접 main에서 값을 전달해서 확인해보면
이렇게 출력이 잘 되는 걸 볼 수 있습니다.
직접 매개변수 값을 넣고
2진수 10진수로 계산한 다음에 결과를 확인해보세요. ^^
그래야 이해가 됩니다.
▣ 여기까지 되셨나요?
직접 위에 있는 건 하나하나 해보셔야 합니다 ^^
▣ 그런데 여기서 또 고민이 생깁니다.
그럼 하나하나 색에 숫자를 보고 매개변수 값을 넣어줘야 할까요?
이걸 수정하려면 어떻게 해야 할까요?
이것도 직접 고민해보시고
30분 이상 고민해도 안되시는 분은 밑에를 봐주세요.
이것도 제가 생각한 방법 중 하나일 뿐입니다.

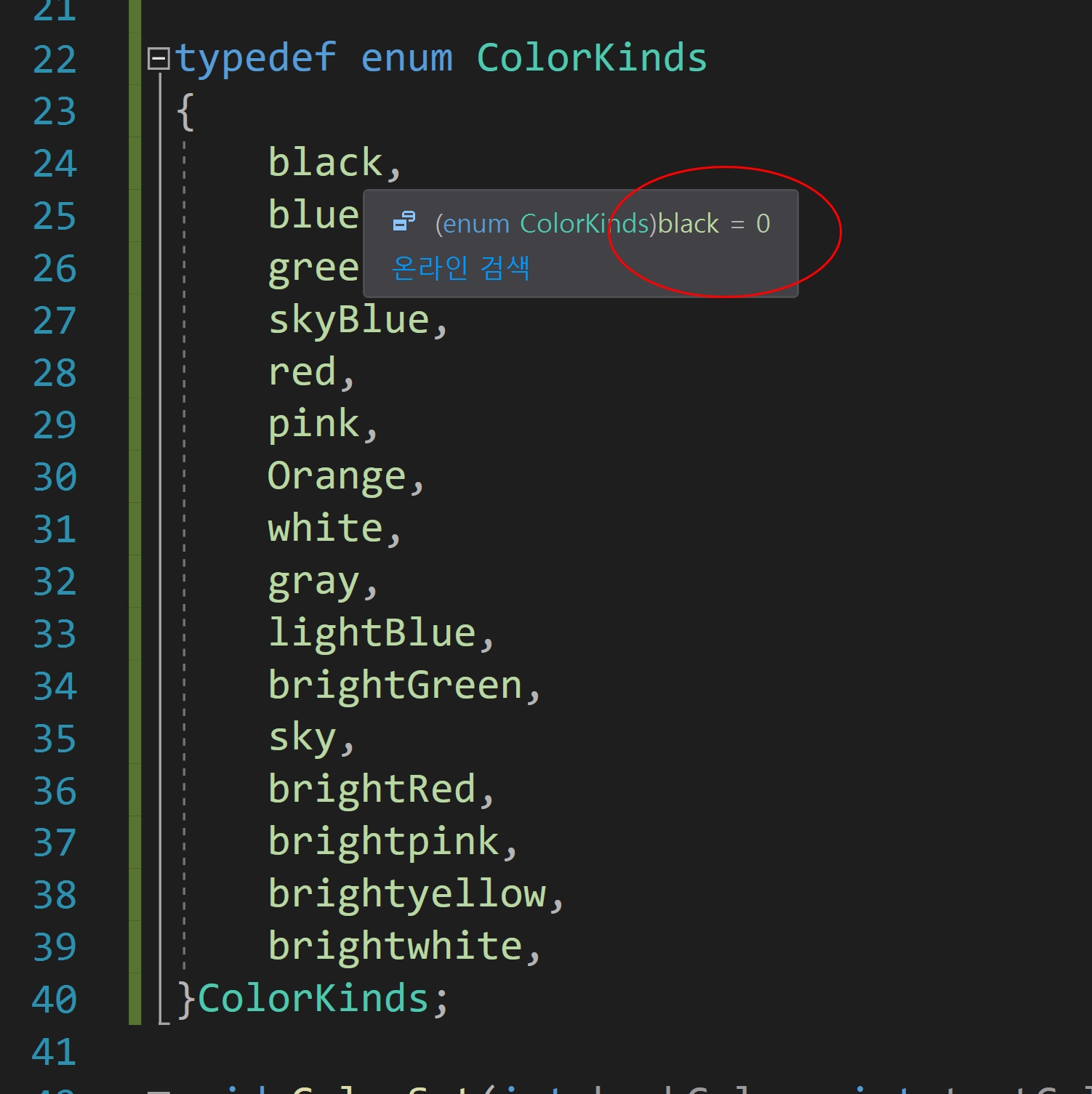
▣ 자 이렇게 열거형(enum)을 만들었습니다.
열거형으로 색에 종류를 만들었습니다.
우리가 열거형을 할 때 멤버에 요소 수가 있다고 했죠?
배열처럼 말이죠.
멤버에 요소 맨 처음 값이 0입니다.
그럼 요소수를 활용하여 색에 값을 지정할 수 있겠죠?

▣ 이렇게 열거형을 선언 및 정의해주고,
열거형 멤버를 함수에 매개변수 값을 주면
그 멤버 요소만큼 숫자 값이 들어가고,
디버깅을 해보면 우리가 원하는 색처럼 색이 바뀌는 걸 볼 수 있습니다.
▣ 이건 하나에 방법일 뿐입니다 ^^
더 좋은 방법을 찾아 연구해보세요.

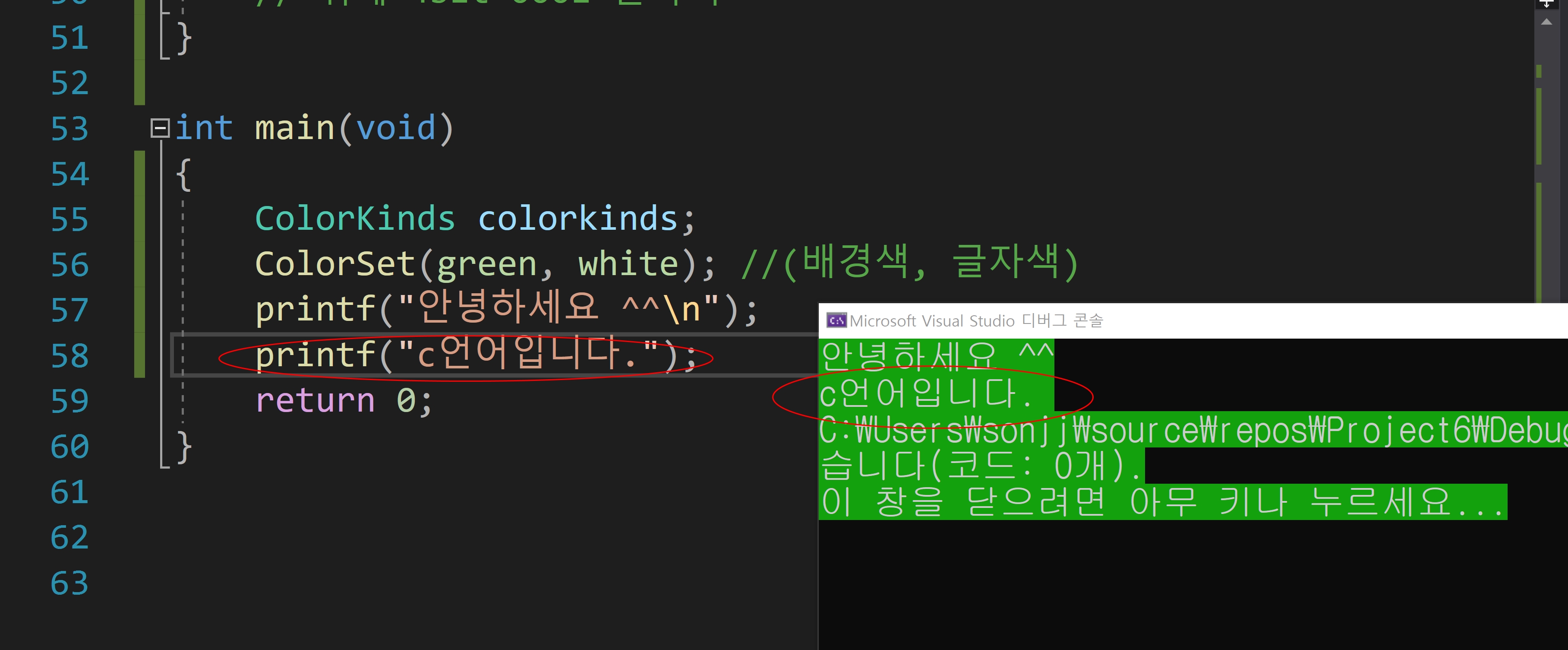
▣ 자 그럼 이렇게 printf로 한 개 더 출력하면 어떻게 될까요?
네 전에 지정해줬던 색과 배경색 그대로 출력이 됩니다.
그럼 어떻게 고쳐야 할까요?

▣ 이렇게 출력할 글꼴과 배경색을 다르게 바꿔주면 됩니다. ^^
직접 꼭 한번 해보세요 ^^
▣ 자 오늘은 이렇게 콘솔 창에 있는 글꼴에 색과 배경색을 바꾸는 걸 해보았습니다. ^^
byte, bit, 10진수, 2진수 등을 계산하는 과정이 나와서 많이 어려우셨죠?
그렇지만 여러분들은 비트 연산자를 열심히 공부하셨기 때문에 가능하셨을 거라 생각합니다.
이제 저 위에 있는 걸 활용하여
먼저 게임에 색을 넣어보세요 ^^
그거 관해서는 다음장에서 해보도록 하겠습니다.
궁금하신 사항이나 피드백이 필요하신 분은 댓글 남겨주세요 ^^
그럼 다음장에서 뵙겠습니다.
▣ 포기하지 마세요!!! 저도 했습니다!!! 파이팅!!!
'[ C언어 ] > - C언어 문법공부' 카테고리의 다른 글
| C언어 24장(c언어 게임만들기_2.5, 응용 함수, 전역변수, 조건문 활용, 콘솔글자색 바꾸기, 배경색) (0) | 2020.06.08 |
|---|---|
| C언어 23장(c언어 게임만들기_2, 응용 함수, 전역변수, 조건문 활용, 콘솔글자색 바꾸기, 배경색) (0) | 2020.06.02 |
| C언어 21장(c언어 게임만들기_1, 응용 함수, HANDLE, mmsystem, Windows,h, PlaySound, system함수) (0) | 2020.05.26 |
| C언어 20장(파일입출력, fopen, fclose, fprintf, fscanf_s, fgets, fputs, fgetc, fputc, fread, fwrite) (2) | 2020.05.20 |
| C언어 19장(구조체, 공용체, 열거형) (0) | 2020.05.18 |





댓글