▣ 안녕하세요 ^^
저번장 숙제는 하셨죠??
알고리즘 순서도 그리고 코딩 다 해보셨을 거라 생각하고
오늘은 악기를 연주하는 블록을 배워보겠습니다.
먼저 음악블록을 가져오려면 음악메뉴블록을 추가해야 합니다.

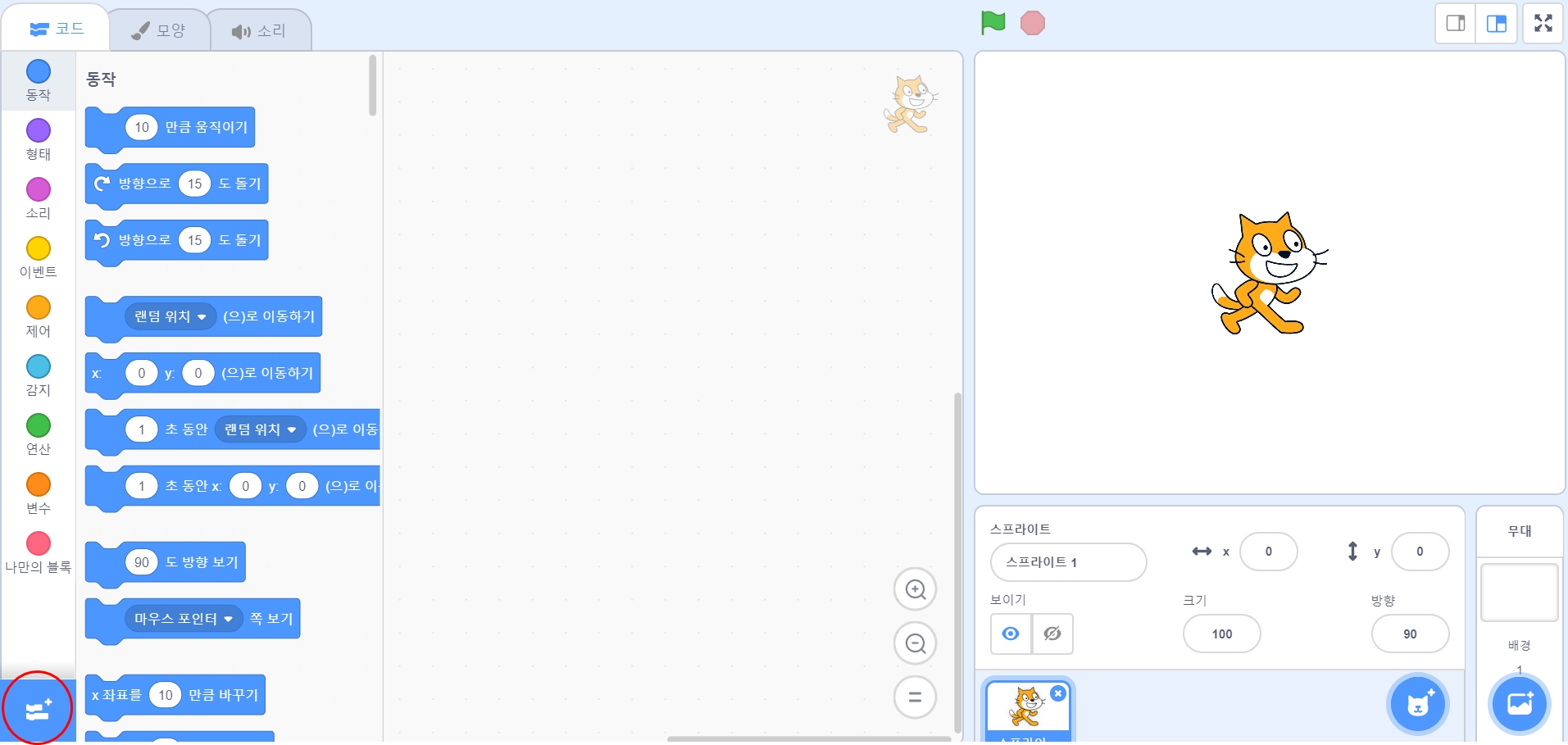
▣ 왼쪽 하단 밑에 보면 이렇게 블록 메뉴를 추가하는 버튼이 있습니다.
눌러주세요.
그럼

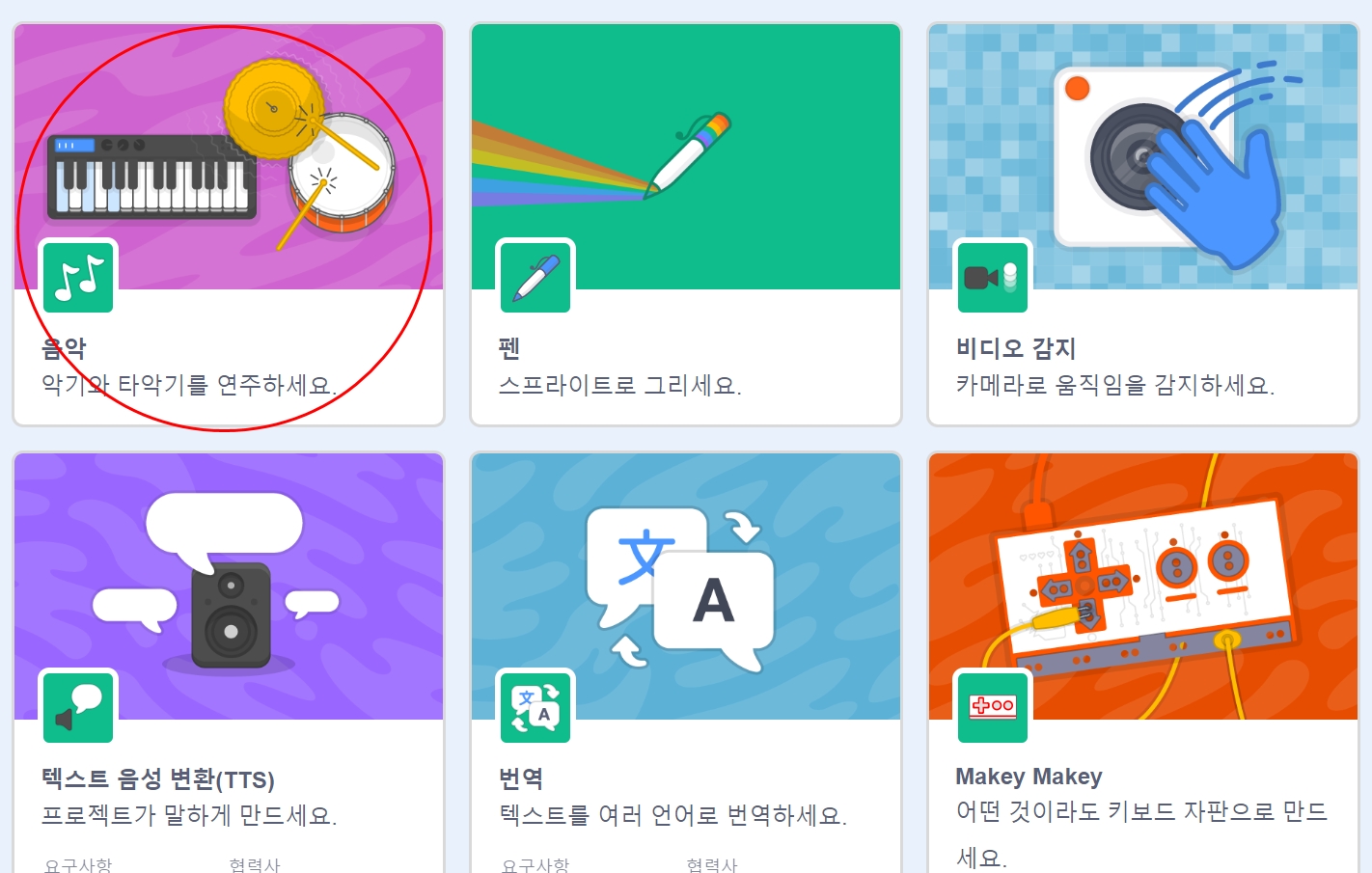
▣ 이렇게 여러 블록을 추가할 수 있는 메뉴들이 나오게 됩니다.
우리는 여기서 음악블록을 추가하겠습니다.
나머지 블록은 기회가 된다면 다루도록 하겠습니다.

▣ 그럼 이렇게 음악블록이 보이게 됩니다.
여기서 우리는 음악블록을 하나하나 다 다뤄보도록 하겠습니다.

▣ 먼저 60번 음을 0.25 박자로 연주하기 블록을 가져와보겠습니다.
그리고 마우스를 더블클릭을 해보겠습니다.
그럼 어떻게 되나요?
네 낮은 도 음이 나오게 됩니다.
그럼 음을 바꾸려면 어떻게 해야 할까요?
위에 그림처럼 60번 숫자를 클릭하면
피아노 모양이 나오게 됩니다.
여러분들이 원하는 음을 선택해주세요.
그리고 소리를 확인해보세요.
▣ 그럼 옆에 있는 0.25는 무엇일까요?
직접 숫자를 바꿔서 확인해보세요.
음에 길이를 정하는 숫자입니다.
이것도 한번 꼭 해보세요.
글만 읽고 설명만 보는 것보다 직접 실습하셔야 잊어버리지 않습니다.
꼭 해주세요.

▣ 자 그리고 이제 맨 위에 있는 블록부터 하나하나 살펴볼까요?
번 타악기를 박자로 연주하기를 가져오겠습니다.
그림에서처럼 우리가 원하는 타악기를 선택해서 바로 연주를 할 수 있는 블록입니다.
악기 이름을 클릭하면 이렇게 여러 타악기들을 선택할 수 있습니다.
▣ 직접 원하는 타악기를 선택해서 연주해보세요.

▣ 다음 블록은 박자 쉬기 블록입니다.
이건 1 초기 다리기 블록이랑 같다고 생각하시면 됩니다.
직접 코딩을 해서 확인해보겠습니다.

▣ 이렇게 중간에 박자 쉬기 블록을 넣고 시작을 해보면
도 음이 나오고 1박자 쉬고 레 음이 나오게 됩니다.
아주 간단하죠?
▣ 이것도 직접 박자쉬기블록을 넣어서 코딩을 해보세요.
직접 악보를 보고 연주해보셔도 됩니다. ^^

▣ 다음 블록은 악기 정하기 블록입니다.
위에 그림에서처럼 이렇게 악기 종류를 선택할 수 있습니다.

▣ 저는 기타를 선택했습니다.
그리고 연주를 하게 되면 제가 선택한 악기 소리로 그 도 음을 연주하게 됩니다.
아까 타악기를 선택한 악기들이랑 다르죠?
▣ 직접 내가 원하는 악기를 선택해서 연주해보세요.

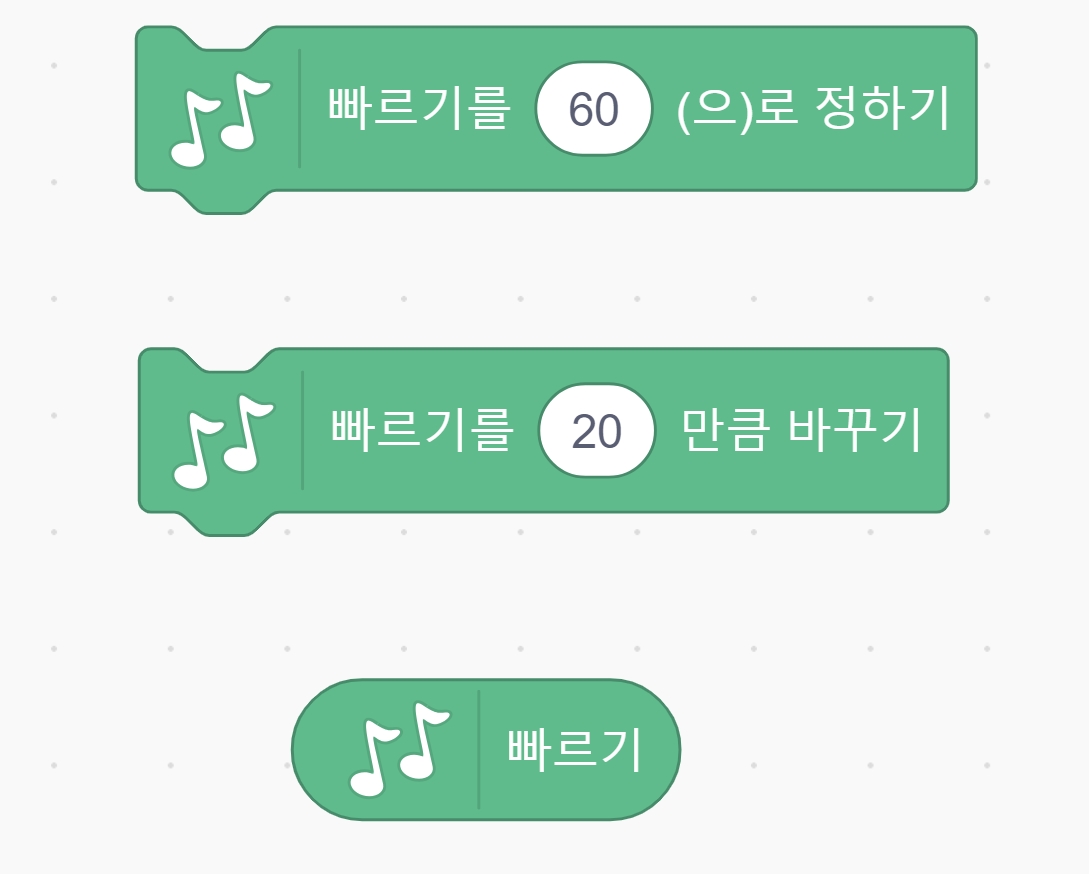
▣ 자 마지막 3가지 블록을 함께 보겠습니다.
정하기 바꾸기 블록에 대한 건 우리가 계속 배웠으니 아시겠죠?
정하는 건 딱 그 숫자로 정하게 되고
바꾸기는 작동할 때마다 더하거나 빼는 블록을 의미합니다.
▣ 그럼 저 위에 있는 블록들은 무엇일까요?
네 블록 이름 그대로 숙도를 정해주는 걸 의미합니다.
이해를 돕기 위해 밑에 코딩을 하고 설명을 이어가겠습니다.

▣ 우리가 이렇게 코딩을 했다고 하면 60번음을 0.25박자에 속도로 연주하게 됩니다.
하지만 저 위에 있는 블록들을 활용하면 모든 박자에 속도를 제어할 수 있습니다.
▣ 위에 블록들에 속도를 바꿔서 직접 어떻게 속도가 바뀌는지를 확인해보세요.
그럼 이해하실 수 있을 겁니다.
그리고 현재 속도를 확인하는 블록도 있습니다.

▣ 빠르기 블록 옆에 상자를 누르면 이렇게 현재 음악 빠르기 속도를 알 수 있습니다.
▣ 직접 확인하면서 속도를 바꿔보세요.

▣ 자 오늘도 알고리즘 순서도를 복습하겠습니다.
악기 연주 부분도 처리 도형으로 설계하면 되겠죠?
알고리즘 순서도를 설계할 때 참고해주시고 복습해주세요.
▣ 자 오늘 연습문제입니다.
솔직히 피아노로 하려고 했다가 너무 흔하고 뻔한 거 같아서
악기를 바꿨어 만들어 보았습니다.
영상을 보고 어떻게 어떤 패턴으로 실행되는지를 생각하고 파악하여
알고리즘 순서도를 설계한 후에 코딩을 진행해주세요.
원하는 악기로 바꾸셔도 됩니다.
아니면 자동으로 음악을 연주하게 하셔도 됩니다. ^^
▣ 오늘은 악기 블록 전체를 살펴보았습니다.
우리가 지금까지 배운 블록들과 비슷한 구조이기 때문에
어렵지 않았죠?
▣ 그래도 꼭 제가 해보세요 하는 실습 부분은 꼭 다 해보시고
위에 제가 만든 연습문제도 꼭 알고리즘 순서도를 설계한 후에 코딩을 해주세요.
창작은 여러분들 마음대로 하셔도 됩니다. ^^
▣ 그럼 다음장에서 뵙겠습니다.
여러분들에 댓글과 동감은 큰 힘이 됩니다.
질문이나 필요한 코딩이 있다면 댓글 남겨주세요.
그럼 다음장에서 뵙겠습니다.
▣ 포기하지 마세요!!! 저도 했습니다!!! 파이팅!!!
'[ Block Coding ] > - 스크래치 공부' 카테고리의 다른 글
| 스크래치16장(조건문, 제어블록, 감지블록, 연산블록) (0) | 2020.05.21 |
|---|---|
| 스크래치15장(소리블록, 모든소리끄기블록, 음높이 바꾸기, 음량조절, 소리효과, 창작소리게임, 알고리즘) (4) | 2020.05.19 |
| 스크래치13장(소리블록, 재생하기 끝까지 재생하기블록, 이 스프라이트를 클릭했을때 블록, 알고리즘) (0) | 2020.05.12 |
| 스크래치12장(형태블록, 모양번호블록, 배경번호블록, 크기블록, 창작2) (0) | 2020.05.07 |
| 스크래치11장(숨기기블록, 보이기블록, 이미지순서블록, 형태블록) (0) | 2020.05.05 |





댓글