▣ 안녕하세요^^
저번장에 숙제는 해보셨나요?
이제 알고리즘 순서도를 설계하는 게 많이 능숙해지셨을 거라 생각합니다. ^^
좋습니다. 잘하고 계십니다.
끝까지 포기하지말구 진행해주세요.
▣ 오늘은 소리블록 진짜 마지막 시간입니다. ^^
나머지 소리블록들을 한번 살펴볼까요?

▣ 먼저 모든소리끄기 블록을 알아볼까요?
이름만 보아도 기능을 아시겠죠?
네 소리를 끄는 블록입니다.
간단하죠?
직접 끝까지 재생하기로 소리를 내고 모든 소리 끄기 블록으로 소리를 꺼보세요.

▣ 다음은 음높이 효과블록입니다.
이제는 바꾸기와 정하기에 차이는 아시겠죠?
바꾸기는 그 숫자만큼 더해지거나 빼 지게 하는 블록이고
정하기는 딱 그 숫자로 정해줍니다.
내가 원하는 소리를 하나 선택해서 가져오고
음 높이 효과를 바꾸기 블록을 한번 사용해볼까요?
사용하게 되면 우리가 선택한 소리가 한 음 높아지게 됩니다. ^^
아주 재미있는 블록입니다.
그런데 코딩으로 하지 않고 직접 소리를 편집할 수도 있습니다.

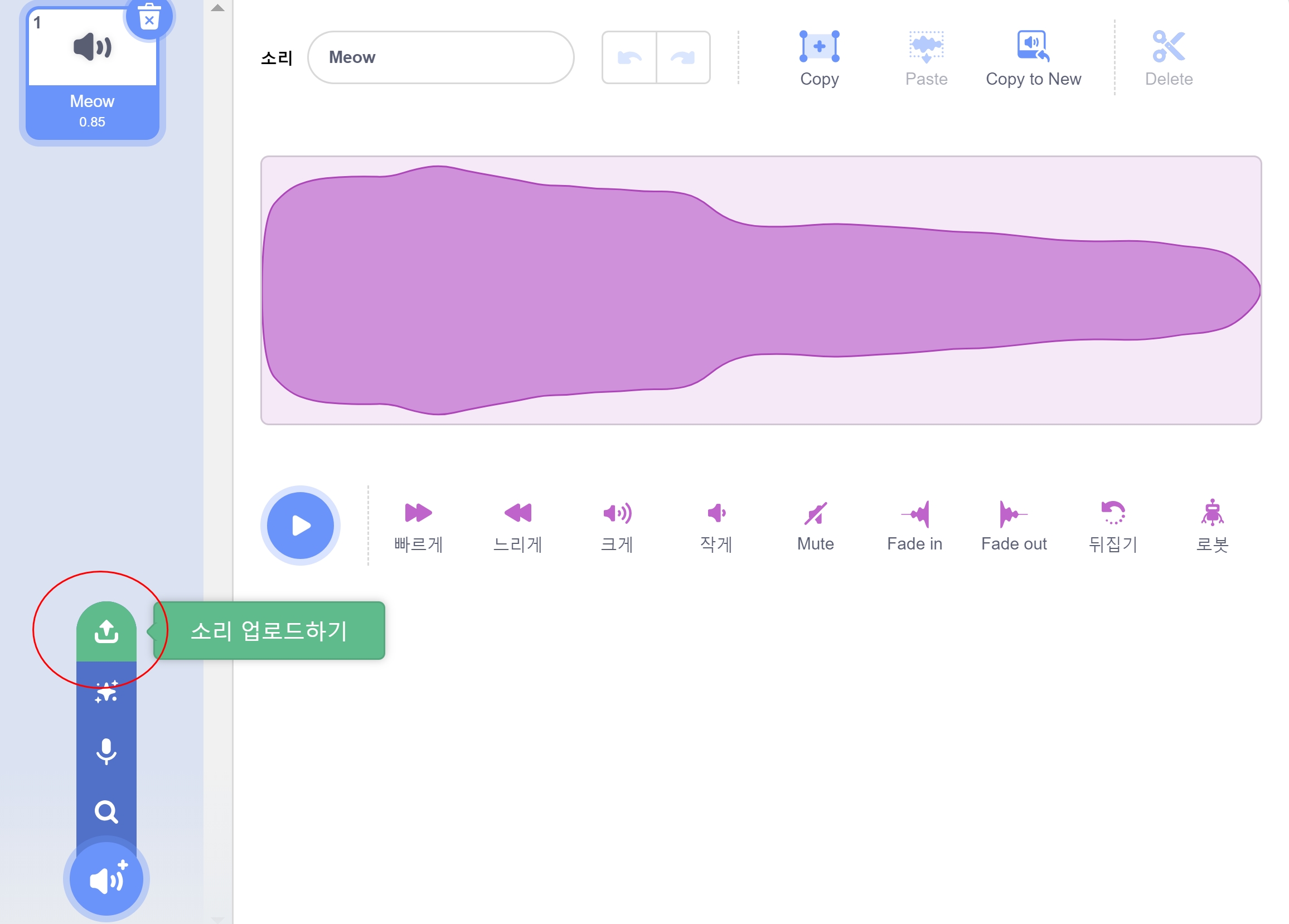
▣ 이렇게 소리 메뉴에 가시면 제가 동그라미를 해 둔 곳처럼
재생하기 버튼으로 시작해서 로봇 모양 버튼까지 있습니다.
빠르게 버튼을 누르면 소리가 빨라지고
크게 버튼을 누르면 전체 소리에 크기를 조절할 수 있습니다.
Mute는 소리 음량을 0으로 만듭니다.
Fade in과 out은 점점 소리가 커지거나 소리가 작아지게 합니다.
뒤집기는 소리를 반전시킵니다.
▣ 제가 설명은 했지만 직접 하나하나 해보세요.
아주 재미있습니다. ^^
이걸 이용해서 내가 원하는 소리를 가져와서 편집할 수도 있습니다.
다른 전문적인 프로그램 없이 말이죠.

▣ 밑에 버튼을 눌러 소리 업로드하기 버튼을 누르면 직접 내 폴더에 가서 내가 원하는 소리를 가지고 올 수 도 있습니다.
직접 한번 해보세요.^^

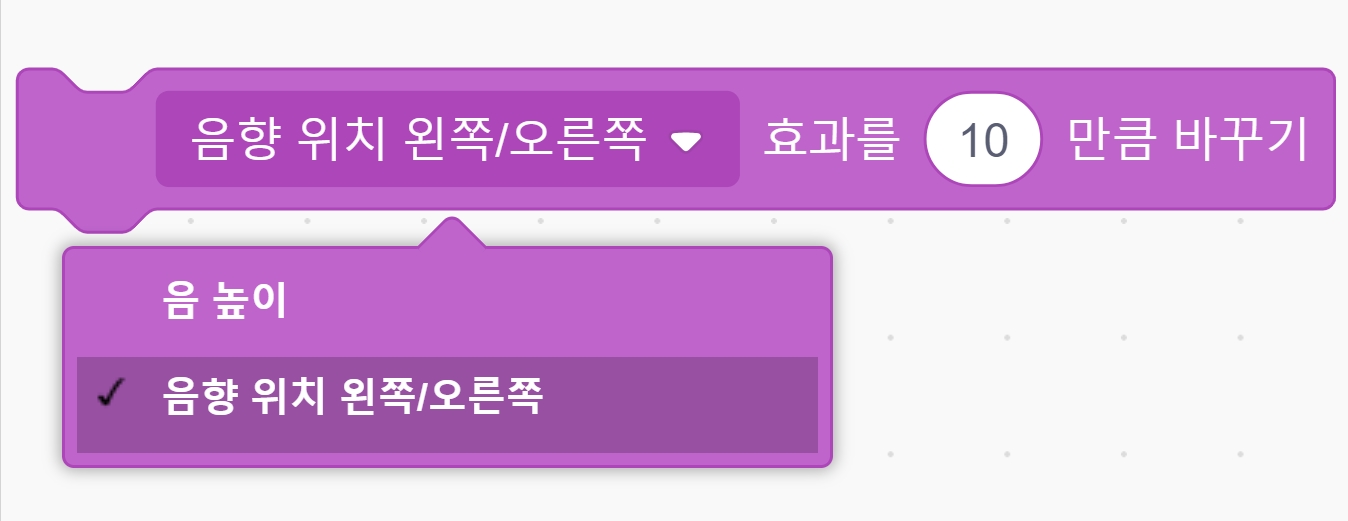
▣ 아까 음 높이 블록으로 다시 돌아와서
버튼에 화살표 모양을 눌러보면 이렇게 음향 위치 왼쪽/오른쪽이 있습니다.
이건 왼쪽/ 오른쪽 소리를 조절하는 블록입니다.
+10으로 값을 정해서 바꿔주면 오른쪽 소리가 커지고
-10으로 값을 정해서 바꿔주면 왼쪽 소리가 커지게 됩니다.
이어폰이 아니면 구분하기 어려우니 이어폰을 끼고 한번 +10 양수로 -10 음수로 조절해서
확인해보세요.
그럼 또 다음 블록을 공부해보겠습니다.

▣ 소리효과 지우기 블록은 아까 위에서 음높이를 조절하는 블록을 해보고
소리효과 지우기 블록을 클릭하면
음높이에 효과가 사라집니다.
이것도 직접 한번 해보세요.

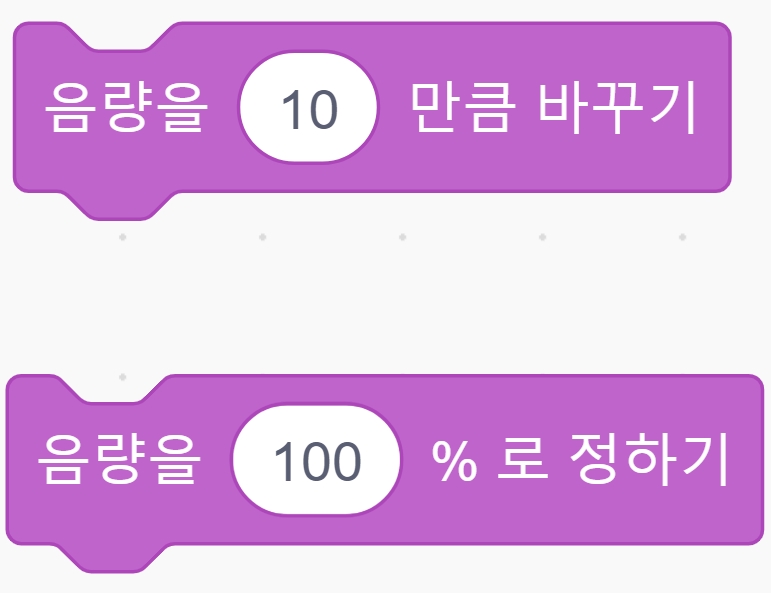
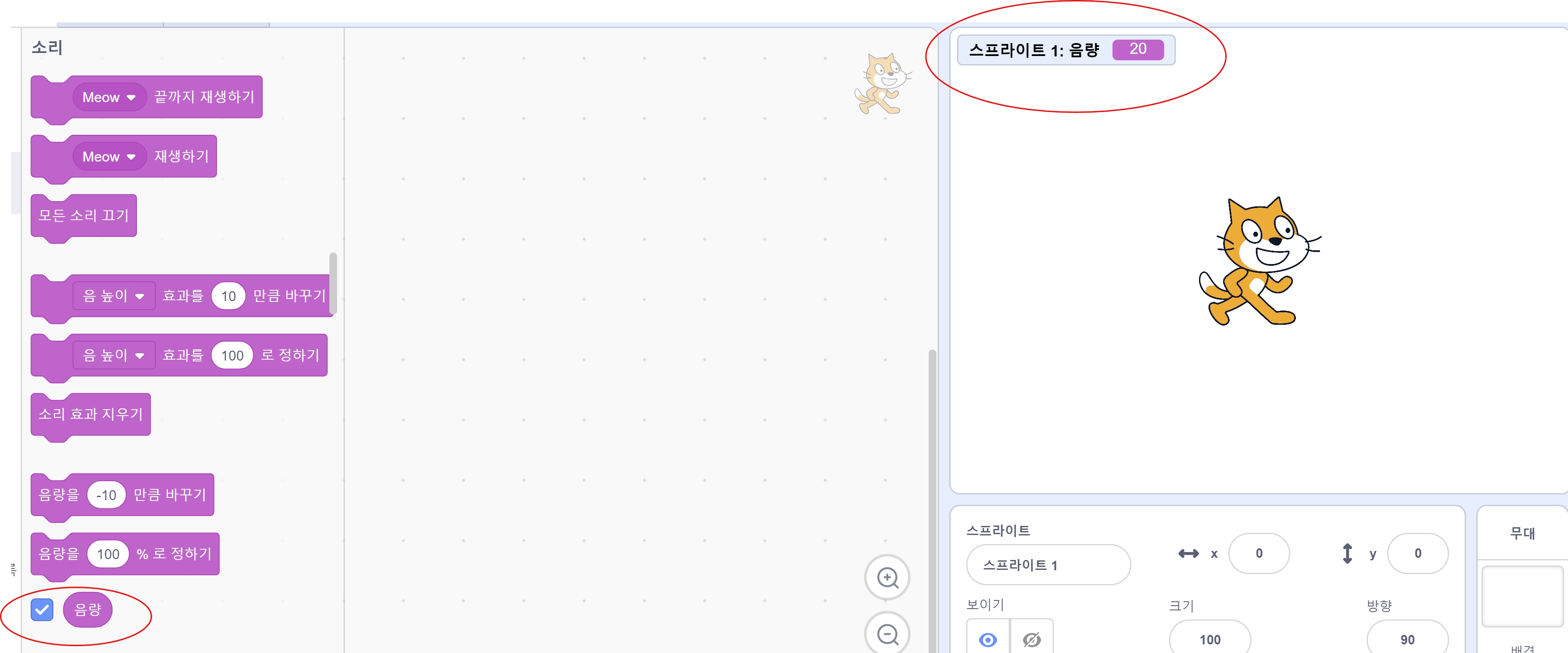
▣ 음량을 조절하기 블록은 말 그대로 음량을 조절하는 블록입니다.
우리가 편집 모드에서도 할 수 있지만 이렇게 코드에서도 할 수 있습니다.
그럼 우리가 만화나 게임을 만들 때
주인공이 등장하거나
악당 보스가 등장할 때
점점 소리가 커지고 작아지고를 코딩으로 할 수 있겠죠?
▣ 이것도 직접 반복문을 이용해서 한번 해보세요.

▣ 그리고 그 밑에 보면 현재 음량에 정보를 알 수 있는 블록도 있습니다.
이렇게 음량 블록 옆에 박스에 체크를 누르면 현재 음량이 나오죠?
코딩으로 음량을 조절하면서 현재 음량을 체크해보세요.

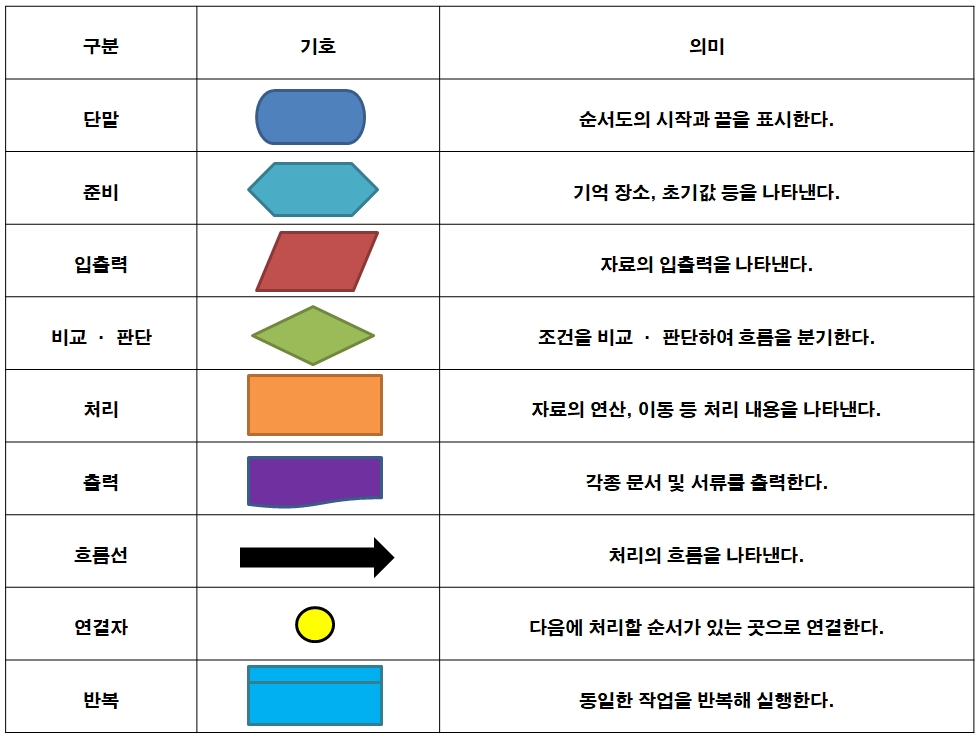
▣ 자 오늘도 알고리즘 순서도를 복습하겠습니다.
아직 비교 판단 도형은 안 배웠네요.
다음장에서 조건문을 배울 테니 걱정하지 마시고
우선 복습해주세요.
▣ 소리 블록 마지막 연습문제 창작소리 게임입니다. ^^
만들면서 조금 고민을 했습니다. ^^
소리 블록을 거의 다 사용했습니다.
영상을 보고 먼저 생각하고 파악한 다음에 알고리즘 순서도를 설계한 후에 코딩을 진행해주세요.
코딩을 진행하고 여러분들이 원하는 방향으로 창작하셔도 됩니다.
▣ 자 드디어 소리 블록까지 마쳤습니다.
이제 다음장에서부터는 조건문을 시작으로 좀 더 깊이 있게
사고하고 코딩할 수 있는 블록들을 배울 겁니다.
기대해주시고,
숙제 꼭 해주시고
꼭 생각하고 알고리즘 순서도를 설계하고 코딩을 진행해주세요^^
그럼 다음장에서 뵙겠습니다.
질문 있으시면 댓글 남겨주세요.
▣ 포기하지 마세요!!! 저도 했습니다!!! 파이팅!!!
'[ Block Coding ] > - 스크래치 공부' 카테고리의 다른 글
| 스크래치17장(변수, 난수) (2) | 2020.05.25 |
|---|---|
| 스크래치16장(조건문, 제어블록, 감지블록, 연산블록) (0) | 2020.05.21 |
| 스크래치14장(소리블록, 음악블록, 피아노블록, 이벤트블록) (1) | 2020.05.14 |
| 스크래치13장(소리블록, 재생하기 끝까지 재생하기블록, 이 스프라이트를 클릭했을때 블록, 알고리즘) (0) | 2020.05.12 |
| 스크래치12장(형태블록, 모양번호블록, 배경번호블록, 크기블록, 창작2) (0) | 2020.05.07 |





댓글