▣ 안녕하세요 ^^
저번 시간에 숙제해보셨나요??
동작 블록 마지막 창작 게임을 만드는 게 숙제였습니다.
다들 알고리즘 순서도를 설계하고 해 보셨죠??
어떤 게임이 만들어졌는지 궁금하네요~~
어떤 게임 만드셨는지 댓글 남겨주세요^^
▣ 그럼 오늘은 형태 블록에 있는 말하기 블록을 한번 사용해 공부해 보겠습니다.


▣ 먼저 몇 초 말하기 블록과 몇초 생각하기 블록을 사용해보겠습니다.
자 하나씩 가운데 놓고 마우스로 더블클릭해서 사용해보겠습니다.

▣ 이렇게 말하기 블록을 사용하게 되면 2초 동안 말하기 말풍선이 나오고 사라지죠??

▣ 생각하기 블록도 마찬가진 입니다.
우리가 정해준 시간 2초 동안 생각 말풍선이 나오고 사라지게 됩니다.
아주 간단하죠?
그럼 둘에 차이는 무엇이냐??
진짜로 스프라이트가 말하고 생각할 수는 없습니다. ^^
그냥 말풍선 모양만 다를 뿐입니다. ^^;;
그 차이입니다.
▣ 그럼 시간을 설정하지 않는 그냥 말하기 블록이랑 생각하기 블록은 어떤 기능을 할까요?


▣ 이 블록들은 시간을 정하는 게 없기 때문에 하나씩 각각 실행해보면 사라지지 않고 계속 말풍선이 나오는 걸 볼 수 있습니다.
결국 차이는 시간을 정하고 정하지 않고에 차이입니다.
아주 간단하죠??
하지만 이 차이를 꼭 아셔야 합니다.
▣ 예를 들어 내가 스크래치로 애니메이션을 만든다.
그리고 대화를 주고받는다라고 하면 몇 초씩 말하고 사라지고 말하고 사라지고를 해야겠죠?
그럼 당연히 시간을 정하는 말하기 블록을 사용해야 합니다.
하지만 계속 말풍선이 나오게 하고 싶다고 하면 그냥 말하기 블록을 사용하면 되겠죠?

▣ 그럼 여기서 알고리즘 순서도를 살펴보겠습니다.
우리는 입출력을 말하기 블록으로 사용하겠습니다.
입력은 우리가 아직 배우지 않았기 때문에, 우선 출력만 알아보겠습니다.
출력은 모니터에 보이는 모든 걸 이야기합니다.
프린터 기기에서 나오는 인쇄 종이도 마찬가지입니다.
그럼 스크래치에 모든 부분이 출력에 해당되기는 하지만 우리는 말하기 블록으로 말하는 텍스트를
출력으로 표현하겠습니다.

▣ 그럼 이런 식으로 알고리즘 순서도를 설계할 수 있겠죠??
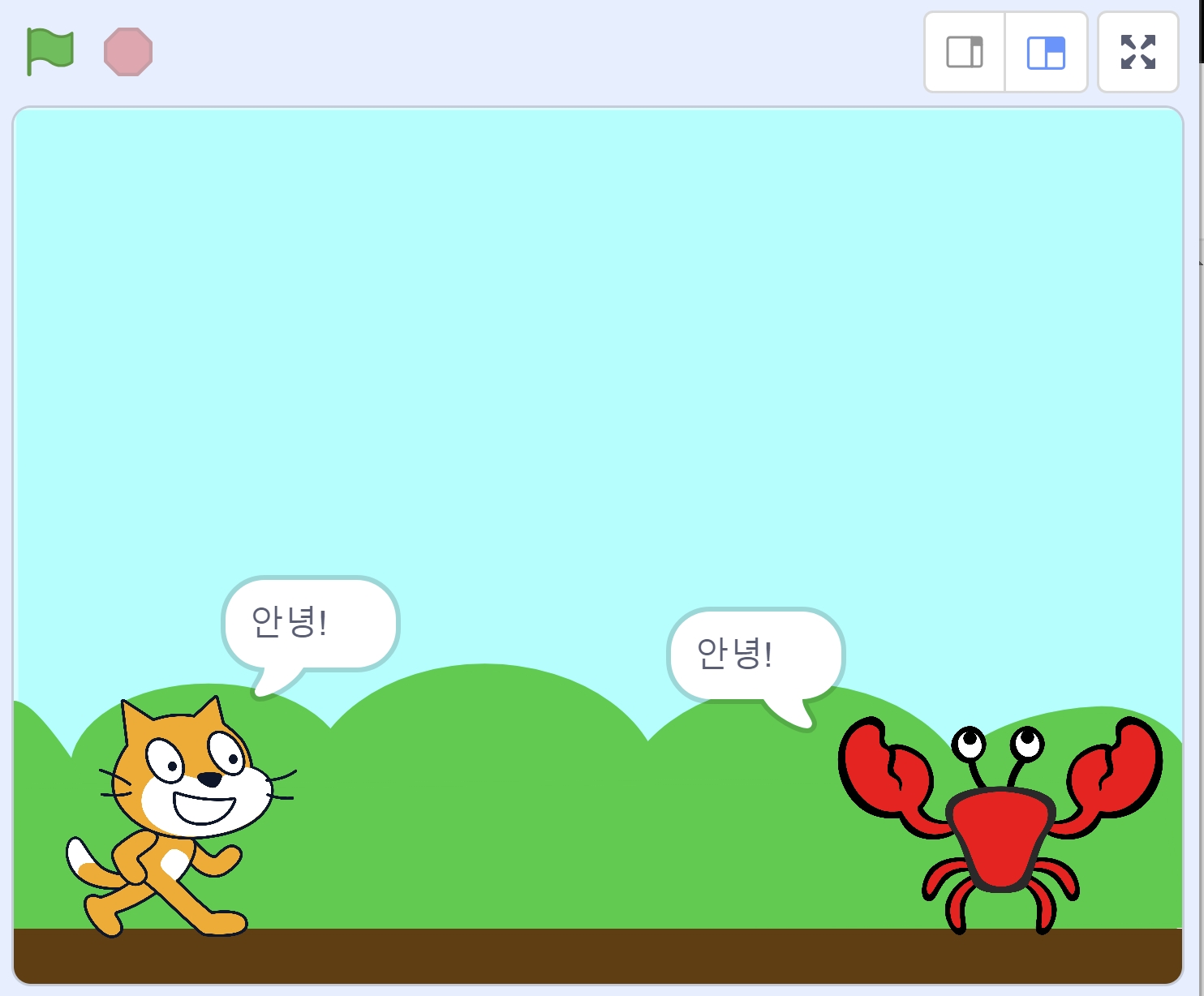
그런데 여기서 중요한 건 예를 들어 서로 말을 주고받는다고 생각해보겠습니다.

▣ 같은 말하기 블록으로 코딩을 하고 깃발을 누르면 동시에 말하게 되겠죠?
시간에 차이가 없이 둘 다 순차적 원리로 코딩이 작동하기 때문입니다.
그럼 고양이가 안녕이라 말한 동안 개가 기다렸다가 안녕이라고 말하려면 어떤 블록을 사용해야 할까요?

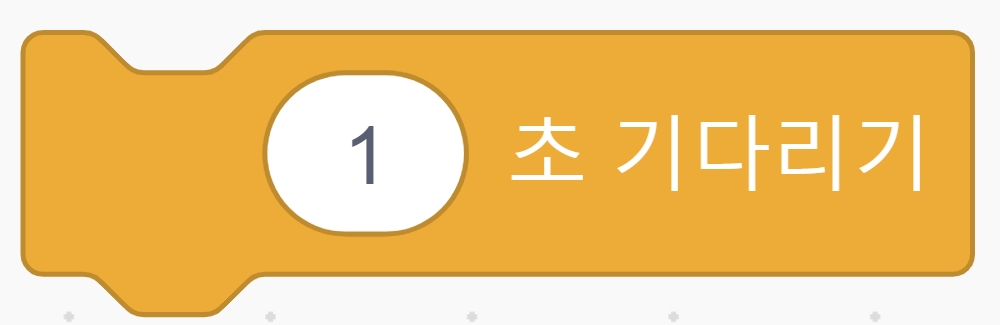
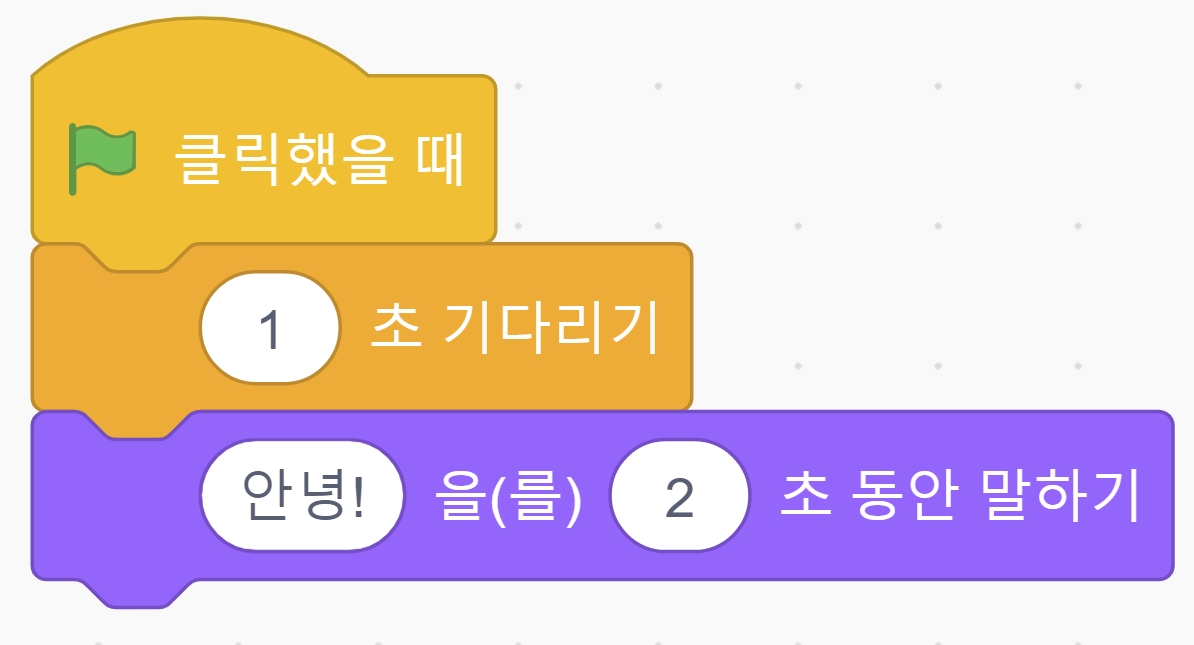
▣ 제어에 가면 1초 기다리기라는 블록이 있습니다.

▣ 이렇게 개한테 코딩을 하게 되면 먼저 1초를 기다리고 그다음에 안녕을 말하게 됩니다. 2초 동안
그럼 내가 고양이가 말한 동안은 아무것도 작동하지 않는 것처럼 보이게 됩니다.
다시 이야기하면 1초 기다리기 블록은 기다리기 블록에서 1초를 머무는 걸 이야기합니다.
값을 높여보면 더 많이 기다리겠죠??
그럼 우리가 블록을 언제 실행할지는 조절할 수 있을 겁니다.
그리고 우리가 지금까지 배웠던 블록에 순차적 원리를 꼭 기억해주세요.
▣ 자 영상을 보고 애니메이션을 만들어보겠습니다.
아직 모양을 움직이는걸 안 배웠지만, 그럴싸하죠? ㅎㅎ
먼저 영상을 보고 생각하고 알고리즘 순서도를 설계하고 그걸 보고 코딩을 하시기 바랍니다.!!!
매 장 마다 이야기합니다. 꼭입니다.
몇 초에 어떻게 움직인다라는 것도 생각하시면서 알고리즘 순서도를 작성하시면 더 좋겠죠?
제가 위에서 힌트를 준거 같긴 합니다만 ^^ 그래도 좀 어려울 수 있으니 알고리즘 순서도 잊지 마세요~~
이번 장 숙제입니다.
꼭 해보세요.
질문 있으시면 댓글 남겨주세요!!
그럼 다음장에서 뵙겠습니다.
▣ 포기하지 마세요!!! 저도 했습니다. 파이팅~~~
'[ Block Coding ] > - 스크래치 공부' 카테고리의 다른 글
| 스크래치10장(크기바꾸기 블록, 색바꾸기 블록, 이벤트블록, 알고리즘) (0) | 2020.05.02 |
|---|---|
| 스크래치9장(모양바꾸기 블록, 다음모양 바꾸기 블록, 배경바꾸기 블록형태블록, 애니메이션) (0) | 2020.04.29 |
| 스크래치7장(현재 x, y, 방향 값, 창작게임, 동작블록 마무리) (0) | 2020.04.27 |
| 스크래치6장(벽에 닿으면 튕기기, 회전방식 정하기) (0) | 2020.04.26 |
| 스크래치5장 (방향보기 블록, 마우스포인터 쪽보기 블록) (0) | 2020.04.24 |





댓글