▣ 안녕하세요 ^^
저번장에 숙제 잘해보셨나요??
알고리즘 순서도를 설계하고 코딩하셨죠??
아주 잘 하셨습니다.
그럼 이번장에서는 숨기기, 보이기, 맨 앞으로 순서를 바꾸는 블록을 배워보겠습니다.
▣ 먼저 숨기기블록과 보이기 블록을 공부해보겠습니다.


▣ 먼저 이렇게 두개에 블록을 가운데 가지고 와서 한 개씩 마우스로 더블클릭해주세요.
그럼 어떻게 되나요?
숨기기블록을 더블클릭하면 내가 선택한 스프라이트가 숨겨지고
보이기 블록을 더블클릭하면 보이게 됩니다.
아주 간단하죠?

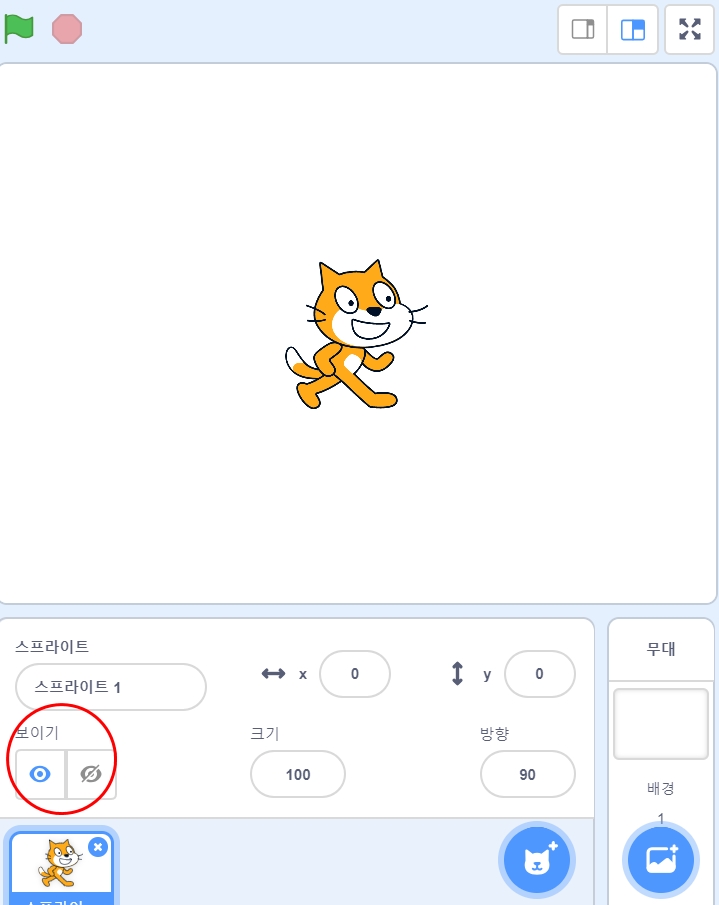
▣ 이렇게 스프라이트 메뉴에서도 보이기와 숨기기를 설정할 수 있습니다.
▣ 그런데 여기서 중요한 사실이 하나 있습니다.
보이기 숨기기 블록은 스프라이트를 삭제하는 게 아닙니다.
이점을 꼭 주의해 주세요.

▣ 그럼 이미지스프라이트를 숨기기를 한 상태에서 현재 숨겨진 스프라이트에 위치가
어디 있는지 확인하고 싶으면 이런 식으로
내가 확인 할 스프라이트를 스프라이트 메뉴에서 마우스로 더블클릭하면 숨겨진 위치가 나오게 됩니다.
사진처럼 네모상자로 표시가 됩니다.
다시 이야기해서 우리 눈에 안 보일 뿐이지 스프라이트가 존재한다라는 이야기입니다.
그럼 숨기기를 한 상태에서 코딩을 하면 당연히 작동하겠죠?
꼭 이점을 기억해주세요.
▣ 보이기, 숨기기 블록은 우리가 게임을 만들 때 이런 경우에 사용합니다.
플레이어가 아이템을 먹게 되면 그 아이템이 사라져야겠죠?
그때 숨기기 블록을 사용해도 됩니다.
아니면 적한테 미사일을 발사했을 때
그 미사일이 적한테 닿으면 둘 다 숨겨져야겠죠?
효과가 나오고요.
미사일이 적을 그냥 통과하면 안 되겠죠??
이건 예시이지만 중요한 부분입니다.
숨기기 블록은 삭제되는 게 아닙니다.
▣ 꼭 직접 숨기기 보이기 블록을 코딩해서 실습해주세요.

▣ 자 이번에는 이 두 개의 블록을 한번 공부해보겠습니다.
이건 스프라이트 이미지가 여러 개 있어야 공부할 수 있습니다.
여러분들이 원하는 스프라이트 이미지를 여러 개 가지고 오세요.

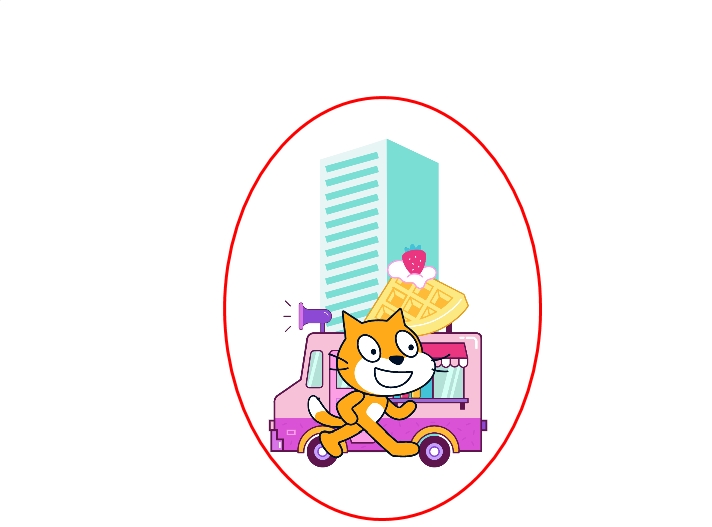
▣ 그런 다음에 이렇게 모두 다 같은 위치에 겹치게 이동해주세요.
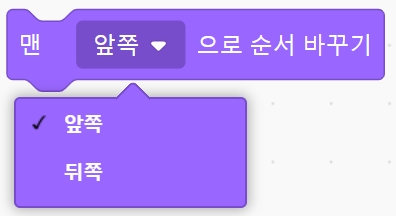
그리고 내가 가장 앞으로 보이게 하고 싶은 스프라이트를 선택해서
맨 앞쪽 순서 바꾸기 블록을 넣어서 코딩해주세요.
저는 고양이를 했습니다.
그럼 이렇게 고양이가 맨 앞으로 보이게 됩니다.
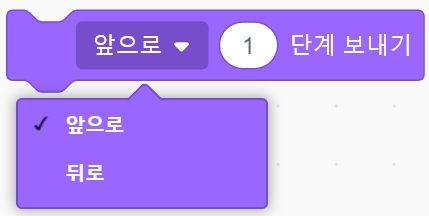
밑에 있는 블록을 사용해볼까요?
앞으로 1단 계보이기를 2단계로 바꿔서 코딩을 한 후에 실행해보세요.
그럼 두 번째 위치로 이동하게 되죠?
한마디로 정의하면
저 두 블록은 스프라이트 이미지가 보이는 순서를 바꾸는 블록이라고 생각하시면 될꺼같습니다.


▣ 이렇게 뒤쪽으로도 설정할 수 있습니다.
▣ 게임을 만들 때에도 플레이어 이미지가 아이템 이미지보다 뒤로 보이게 되면 안 되겠죠?
그럴 때 이 블록을 사용하면 될 거 같습니다.
▣이것도 한 번씩 직접 코딩해서 실습해주세요.

▣ 자 오늘도 알고리즘 순서도를 복습하겠습니다.
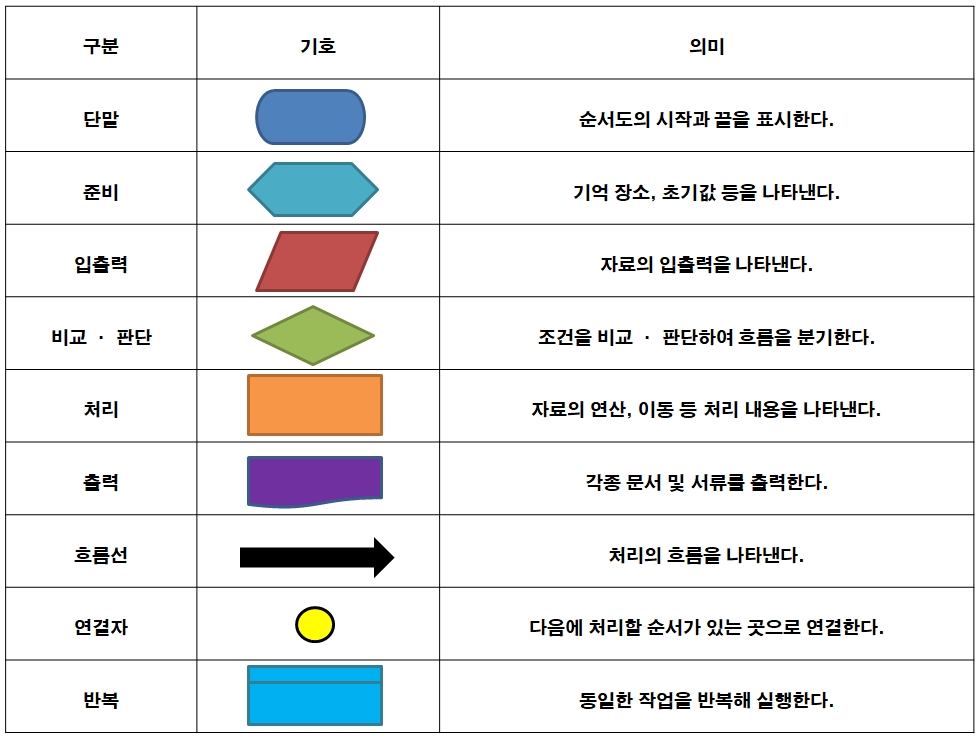
오늘 배운 숨기기와 보이기 블록 그리고 순서를 바꾸는 블록 모두 다 처리 도형으로 설계하면 되겠죠?
알고리즘을...
▣ 자 이번에는 방향키를 이용해서 우주선 모양이 바뀌면서 움직입니다.
그리고 a를 누르면 지구 위치에 가서 그래픽 효과가 나타나고 숨겨지네요.
힌트를 미리 드린 겁니다.
이 부분은 헷갈릴 수 있기 때문이죠.
그리고 처음에 나오는 말풍선도 나오게 하셔야 합니다.
▣ 제 힌트를 기억하시면서
영상을 보고 생각하고 알고리즘 순서도를 설계하고 그걸 보고 코딩해주세요.
꼭 하셔야 합니다.
꼭 알고리즘 순서도를 먼저 설계해주세요.
▣ 자 오늘은 보이기, 숨기기, 이미지 순서를 바꾸는 블록을 배웠습니다.
형태 블록은 다음 시간이 마지막이 되겠네요.
그래픽 효과를 다 배웠습니다.
여러분들이 원하는 효과들을 넣어보시고 창작 작품을 만들어보세요.
그래야 코딩 실력이 빨리 늘어납니다.
질문 있으시면 댓글 남겨주세요.
다음장에서 뵙겠습니다.
▣ 포기하지 마세요!!! 저도 했습니다!!! 파이팅!!!
'[ Block Coding ] > - 스크래치 공부' 카테고리의 다른 글
| 스크래치13장(소리블록, 재생하기 끝까지 재생하기블록, 이 스프라이트를 클릭했을때 블록, 알고리즘) (0) | 2020.05.12 |
|---|---|
| 스크래치12장(형태블록, 모양번호블록, 배경번호블록, 크기블록, 창작2) (0) | 2020.05.07 |
| 스크래치10장(크기바꾸기 블록, 색바꾸기 블록, 이벤트블록, 알고리즘) (0) | 2020.05.02 |
| 스크래치9장(모양바꾸기 블록, 다음모양 바꾸기 블록, 배경바꾸기 블록형태블록, 애니메이션) (0) | 2020.04.29 |
| 스크래치8장(형태블록, 말하기블록, 몇초 말하기 블록, 입출력) (0) | 2020.04.28 |





댓글