
▣ 먼저 Inventory Widget을 생성합니다.

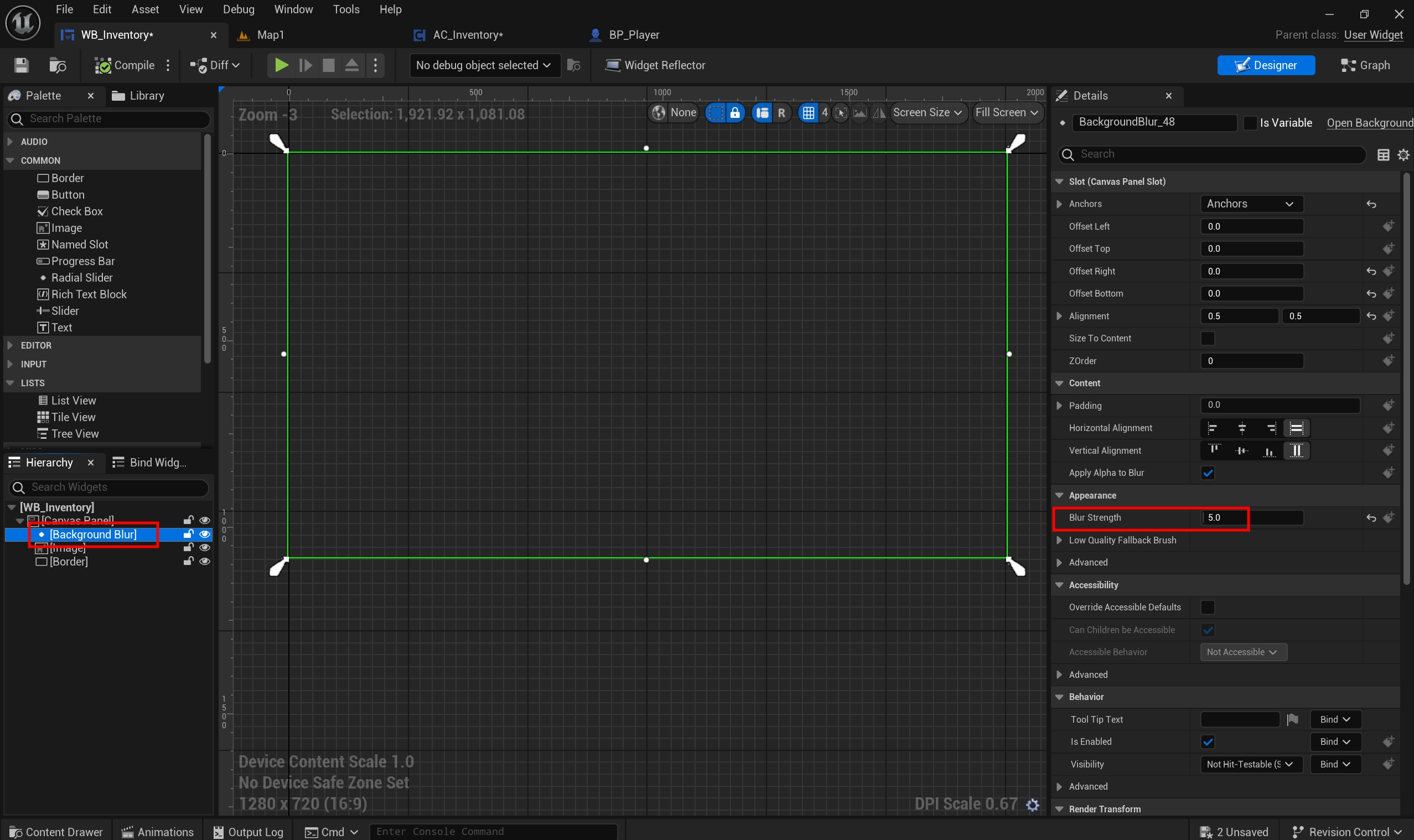
▣ 생성한 Inventory Widget으로 가서 Canvas Panel를 추가하고 Canvas Panel에 Blackground Blur와 Image, Border를 각각 배치합니다.

▣ Background Blur에 디테일탭에 Blur Stregth 효과를 5.0으로 지정합니다.

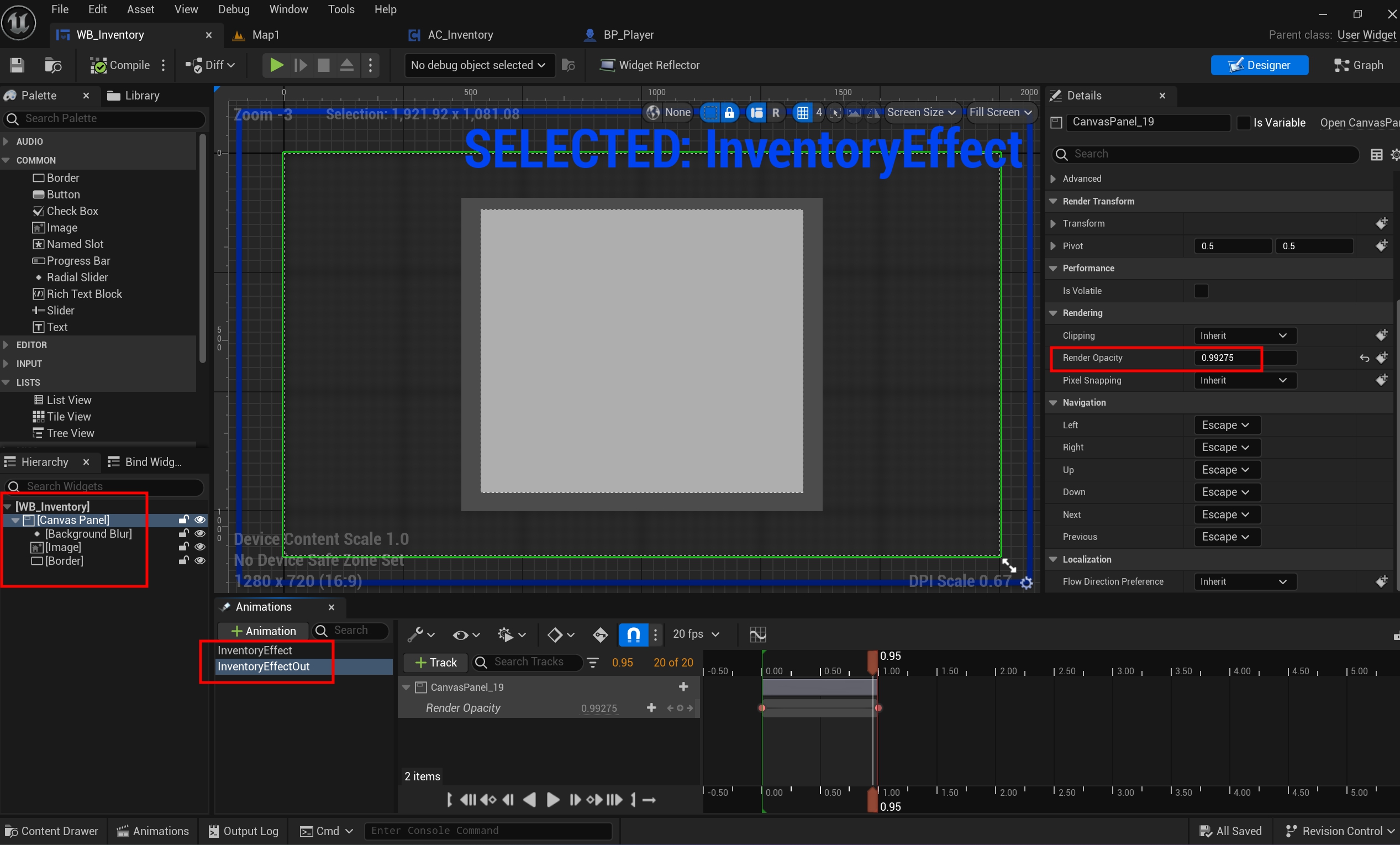
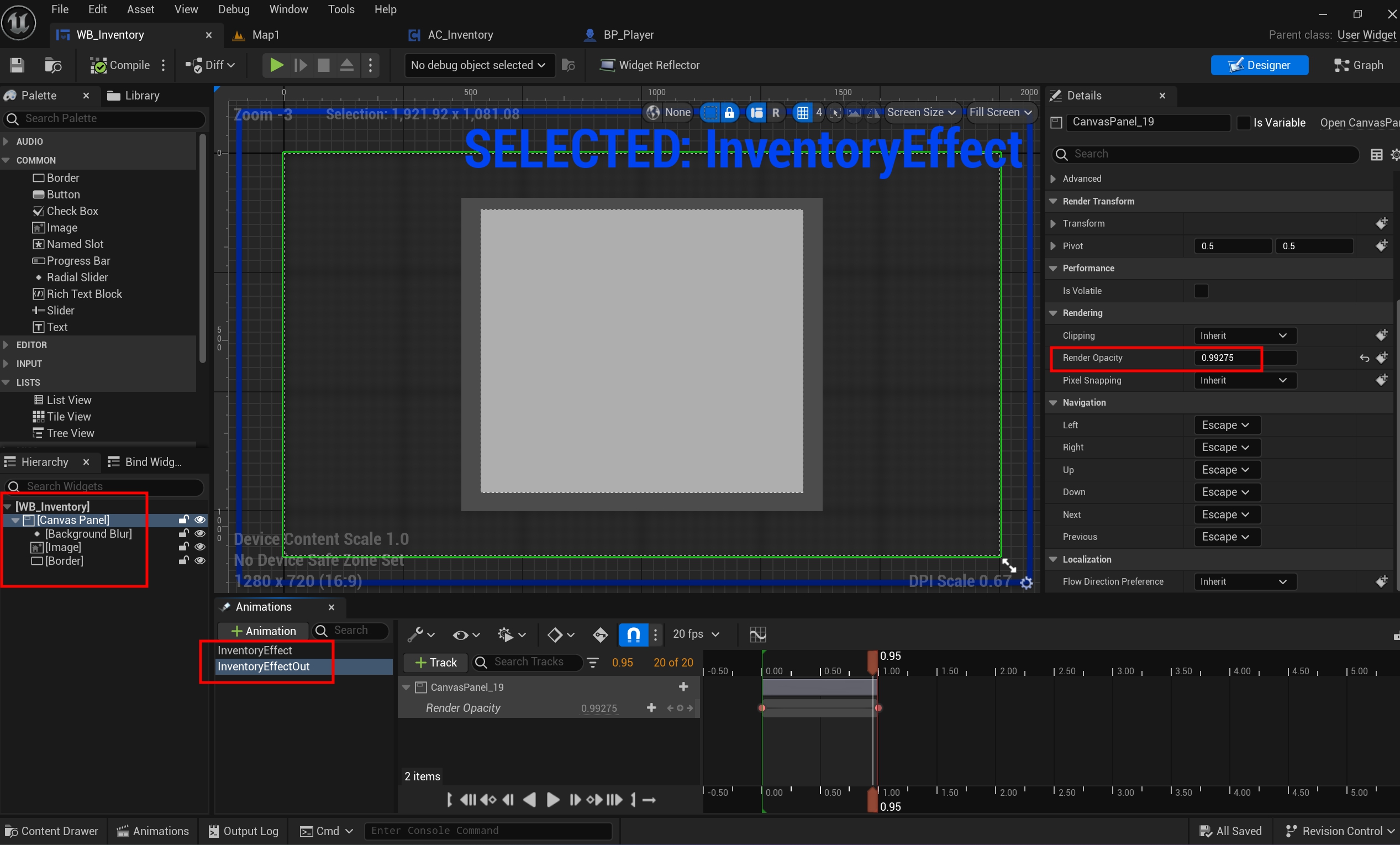
▣ 그리고 Widget Animation을 두 개 생성하고 Render Opacity로 투명도를 조절하는 애니메이션을 완성합니다.
InventoryEffect는 Inventory가 처음 나올 때 점점 나타나고
InventoryEffectOut은 Inventory가 점점 사라지는 효과입니다.

▣ Graph로 가서 Event Contruct에는 Inventory 나오는 효과를 Close Inventory Event는 Event Custom으로 제작하여 Inventory가 사라지는 효과를 각각 연결하고 저장합니다.

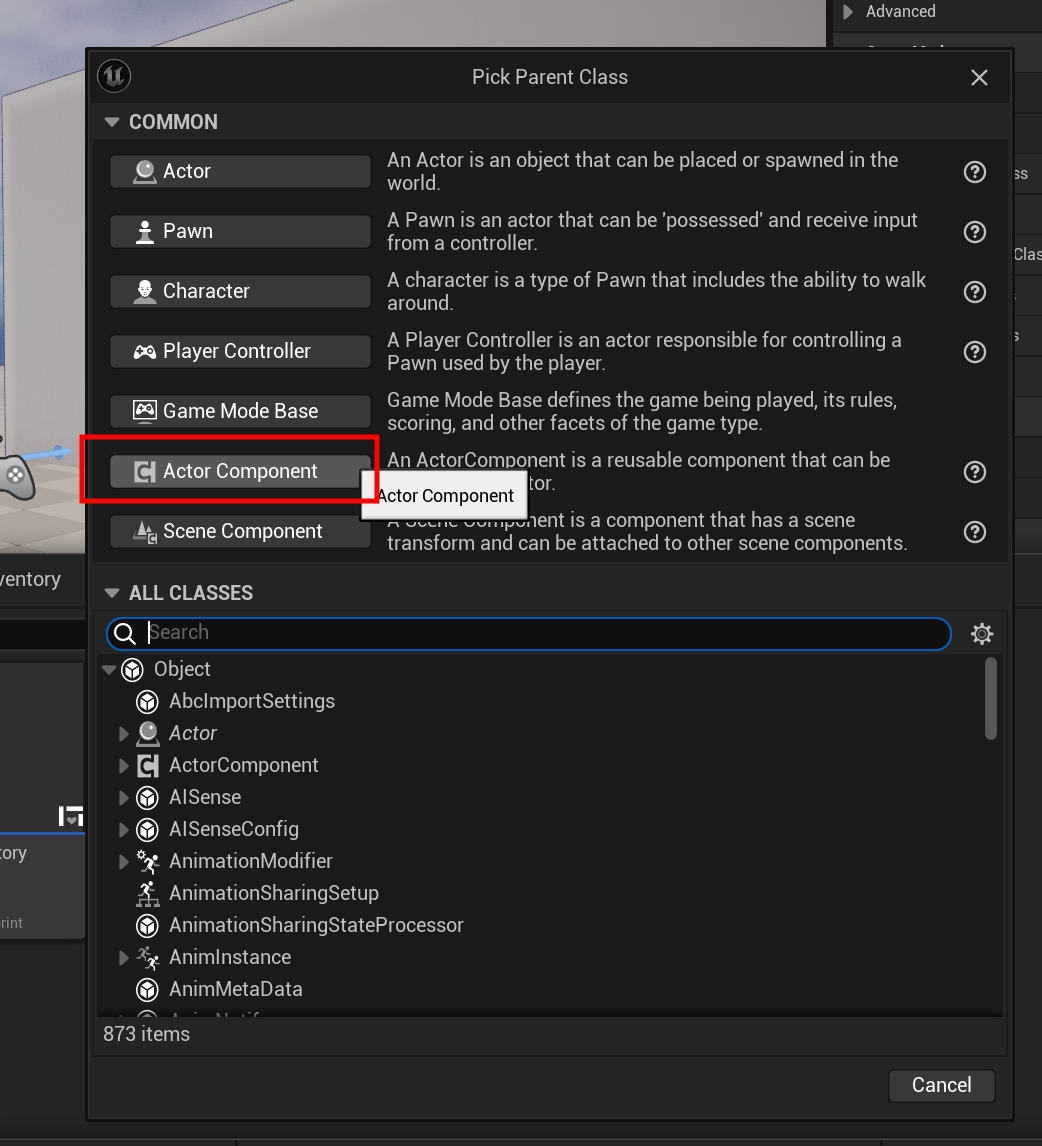
▣ 그리고 Actor Component를 생성하고

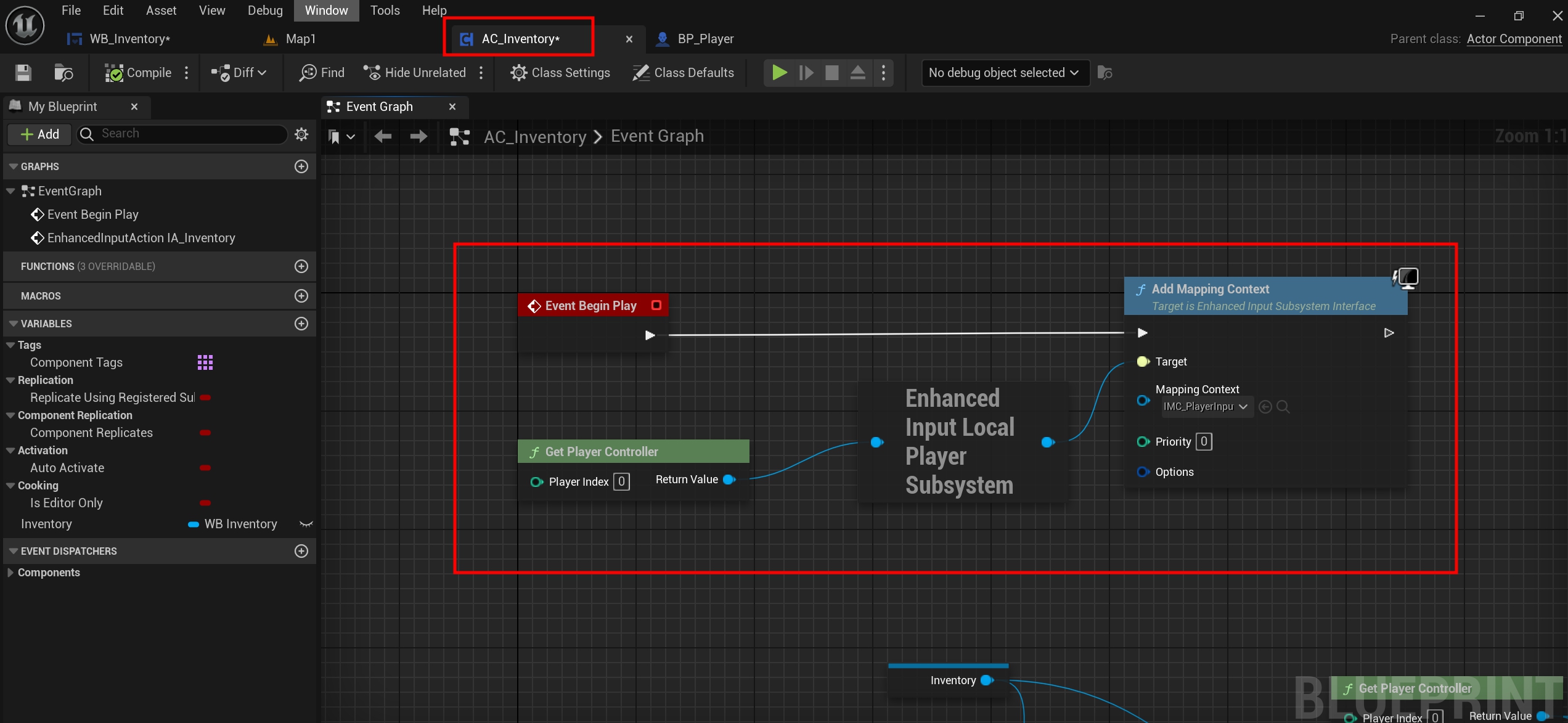
▣ Event Graph에서 EnhacedInput Mapping Context를 가져오고

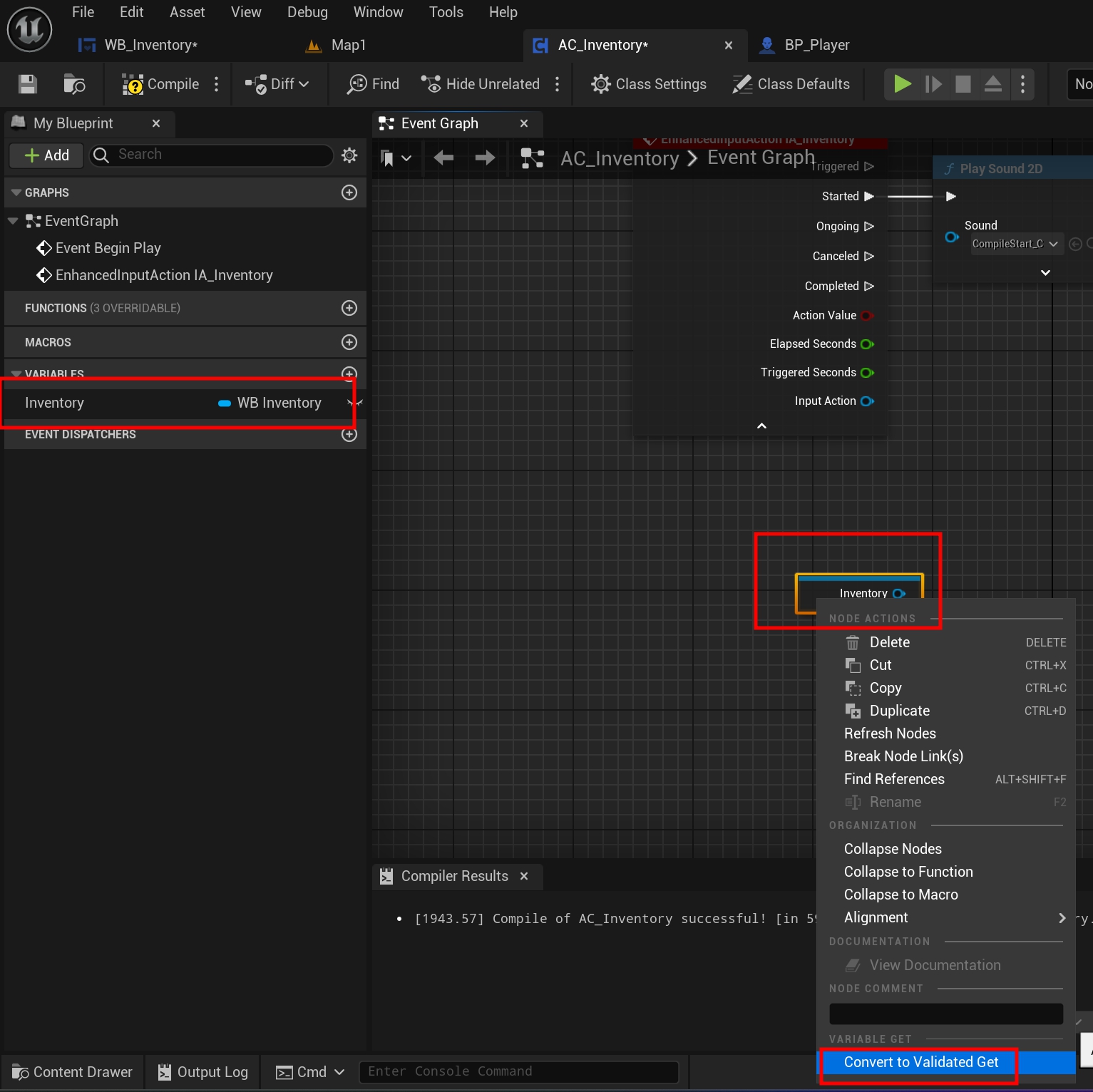
▣ Inventory Widget 데이터형식에 변수를 생성하고 노드에 Get 해서 가져온 다음에 오른쪽마우스를 눌러 Convent to validated Get를 클릭합니다.


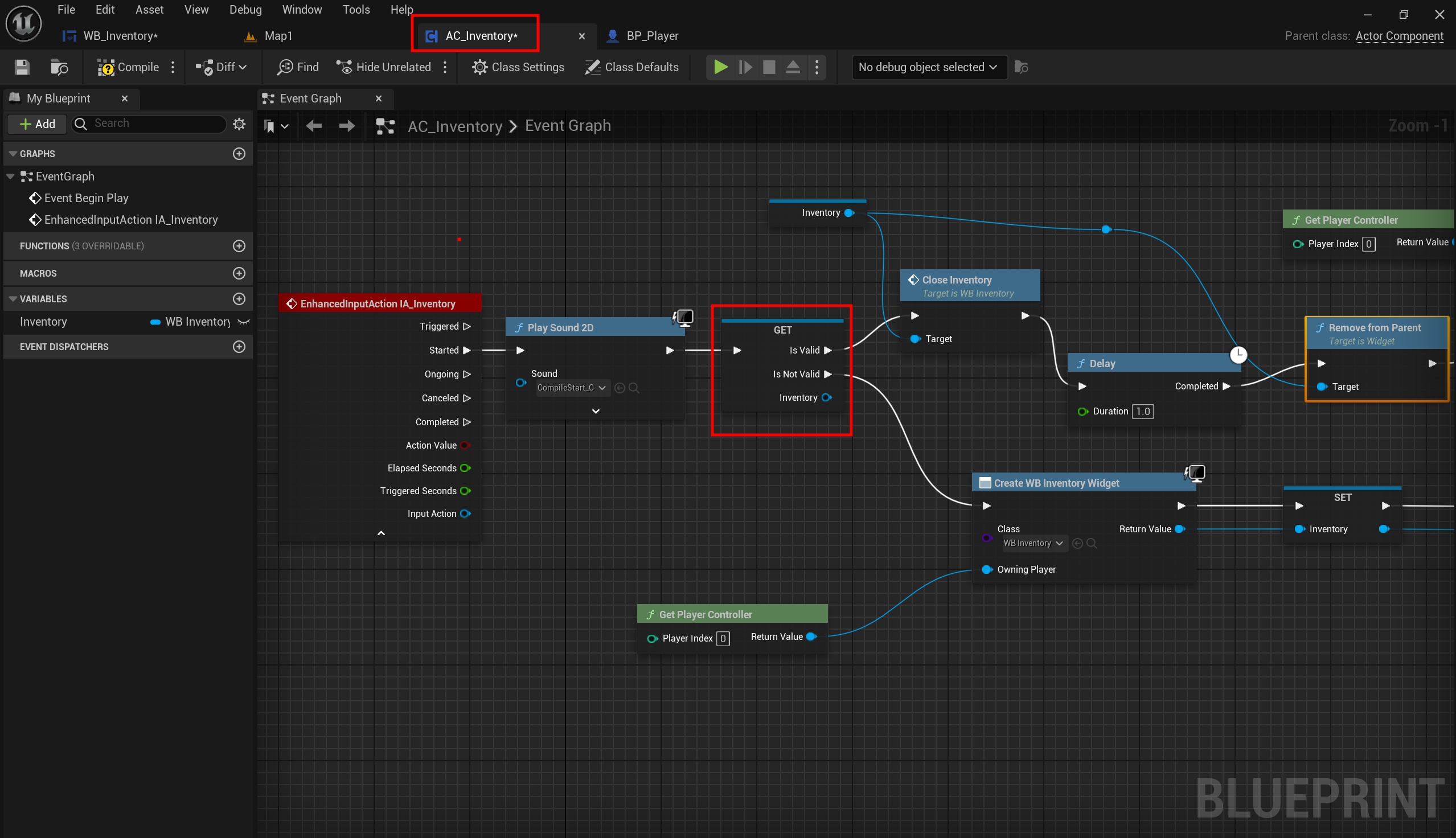
▣ 그리고 키를 누르면 Inventory Widget이 있는지 없는지에 따라 위젯을 생성하고 마우스를 움직일 수 있게 하고
위젯이 있으면 위젯을 삭제하고 게임모드로 돌아가는 코드를 완성합니다.
중간 Widget Animation효과에 대한 함수 이벤트도 연결하고 컴파일 저장 합니다.

▣ 플레이어 블루프린트로 가서 아까 생성한 Actor Component를 추가하고 컴파일 저장 후

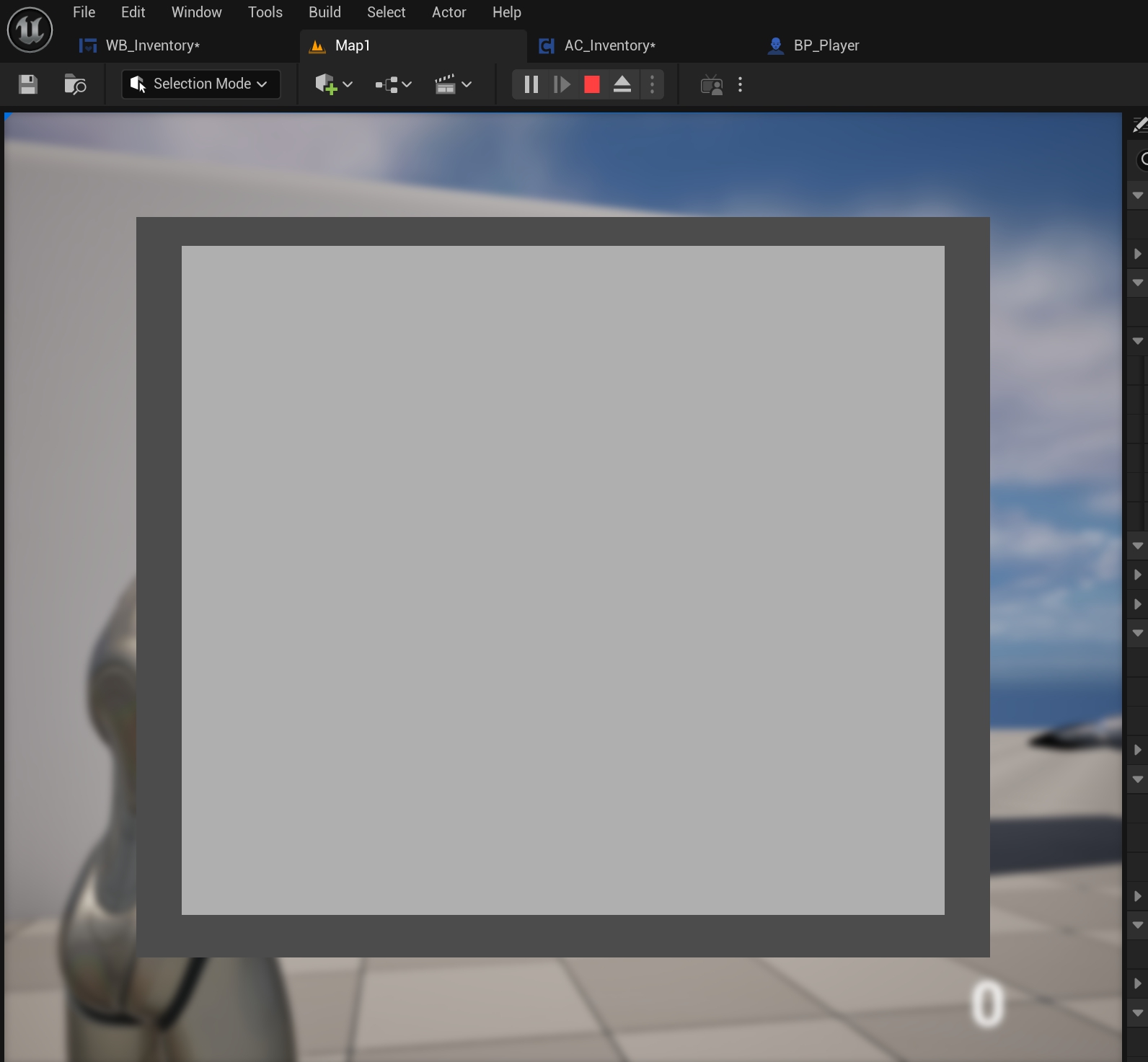
▣ 플레이해서 키를 누르면 Inventory Widget이 나오는 걸 확인할 수 있습니다.
'[ Unreal5 ] > - 언리얼엔진5 실습' 카테고리의 다른 글
| 언리얼엔진5 Mirror System (0) | 2024.05.07 |
|---|---|
| 언리얼엔진5 Inventory DataTable save (0) | 2024.05.06 |
| 언리얼엔진5 c++ Aim회전 CalculateDirection(Angle) (0) | 2024.05.05 |
| 언리얼엔진5 c++ CharacterMovement (0) | 2024.05.04 |
| 언리얼엔진5 c++ BehaviorTree(BTService 생성 및 사용) (0) | 2024.04.30 |





댓글