
▣ Widget Blueprint로 Inventory Item을 관리할 Widget을 생성하고 아이템 이미지를 지정하고 컴파일 합니다.

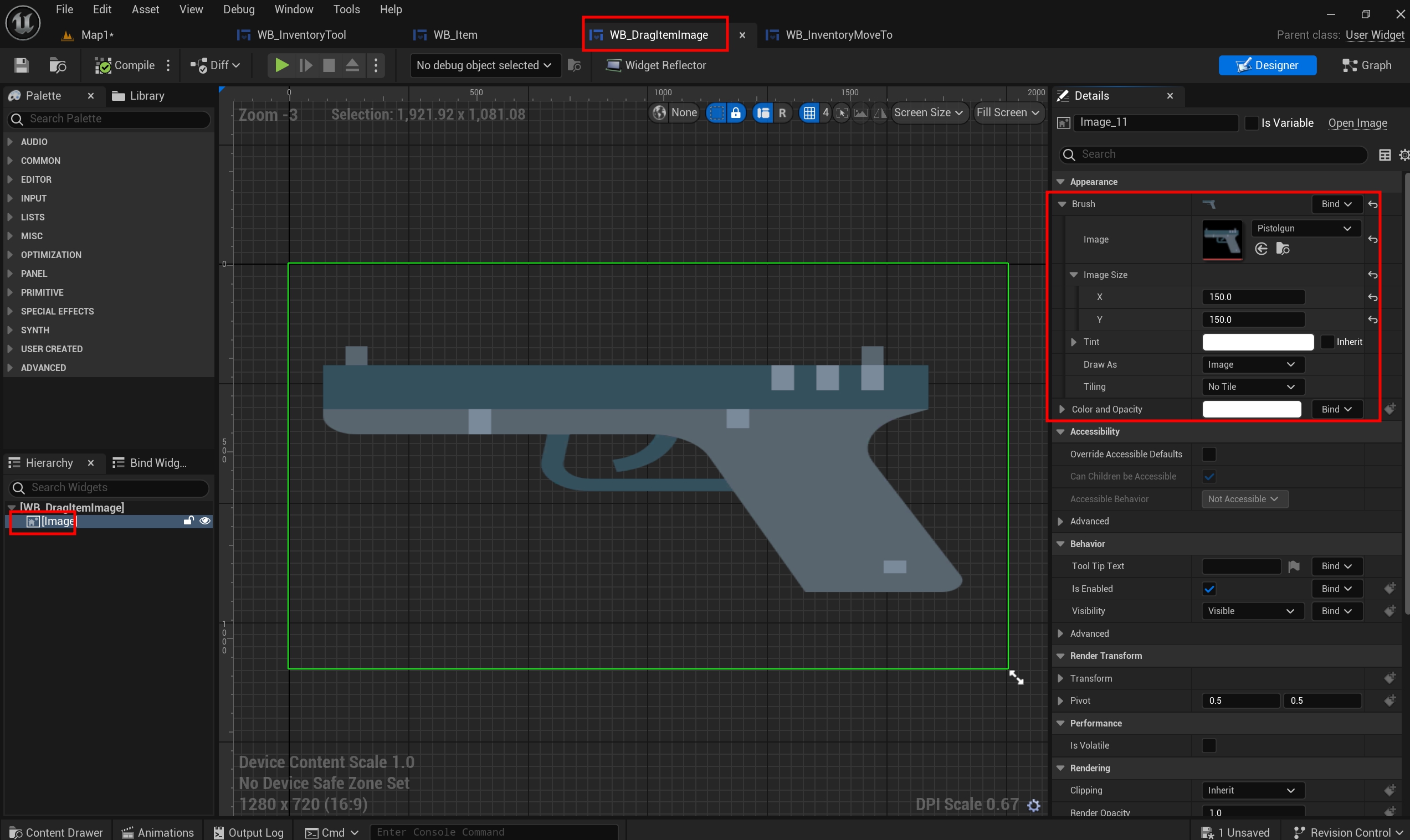
▣ 이번에는 Widget Blueprint으로 Item을 Drag 할 때 생성되는 이미지 Widget Blueprint를 생성하고
Image를 추가합니다.

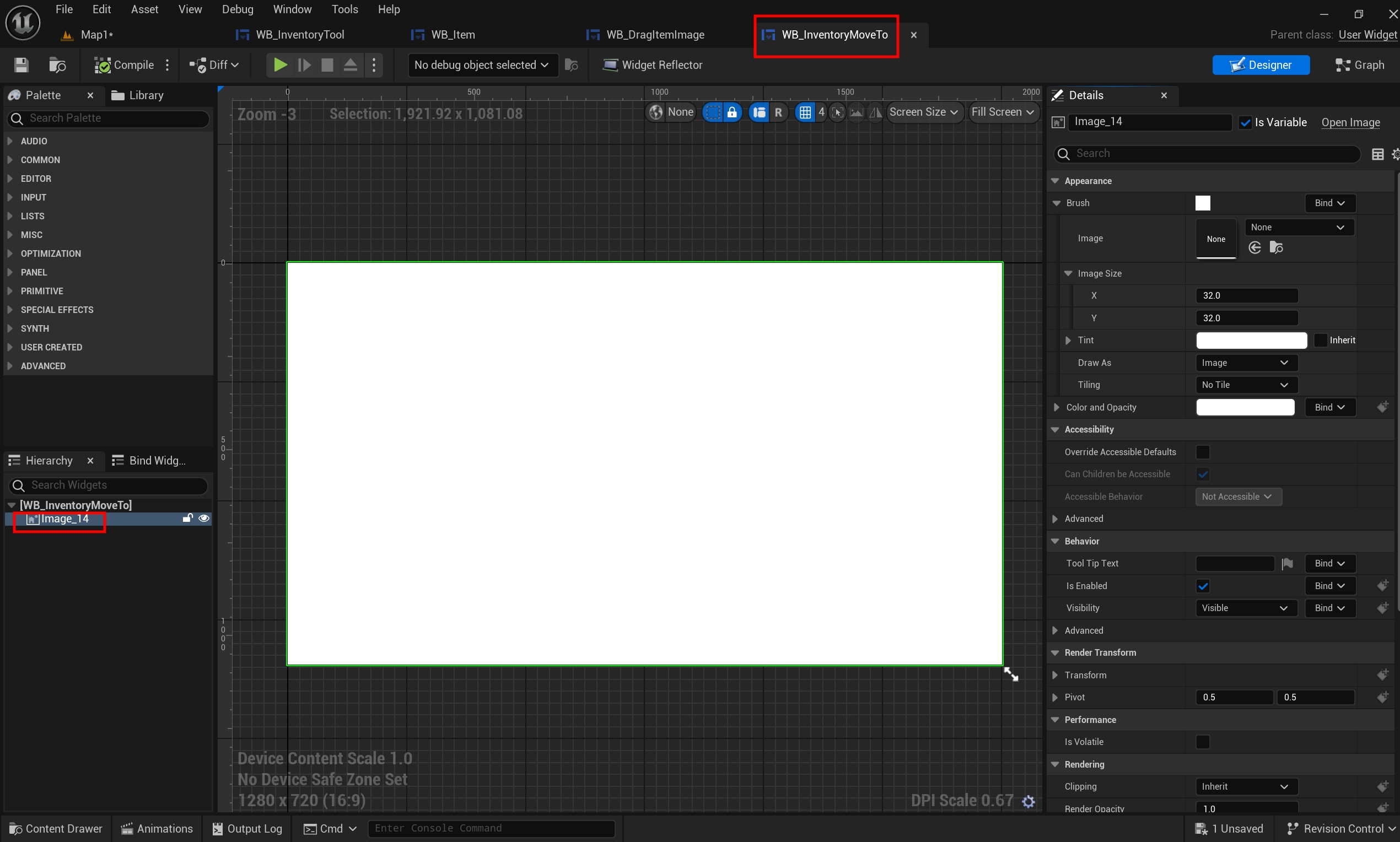
▣ 그리고 Widget Blueprint으로 Inventory 아이템을 옮길 아이템 창 Widget Blueprint를 생성합니다.

▣ Widget Blueprint으로 Inventory를 관리하는 Widget을 생성하고 아까 생성한 Item과 Item 이동 창 Widget Blueprint를 추가하고 배치합니다.

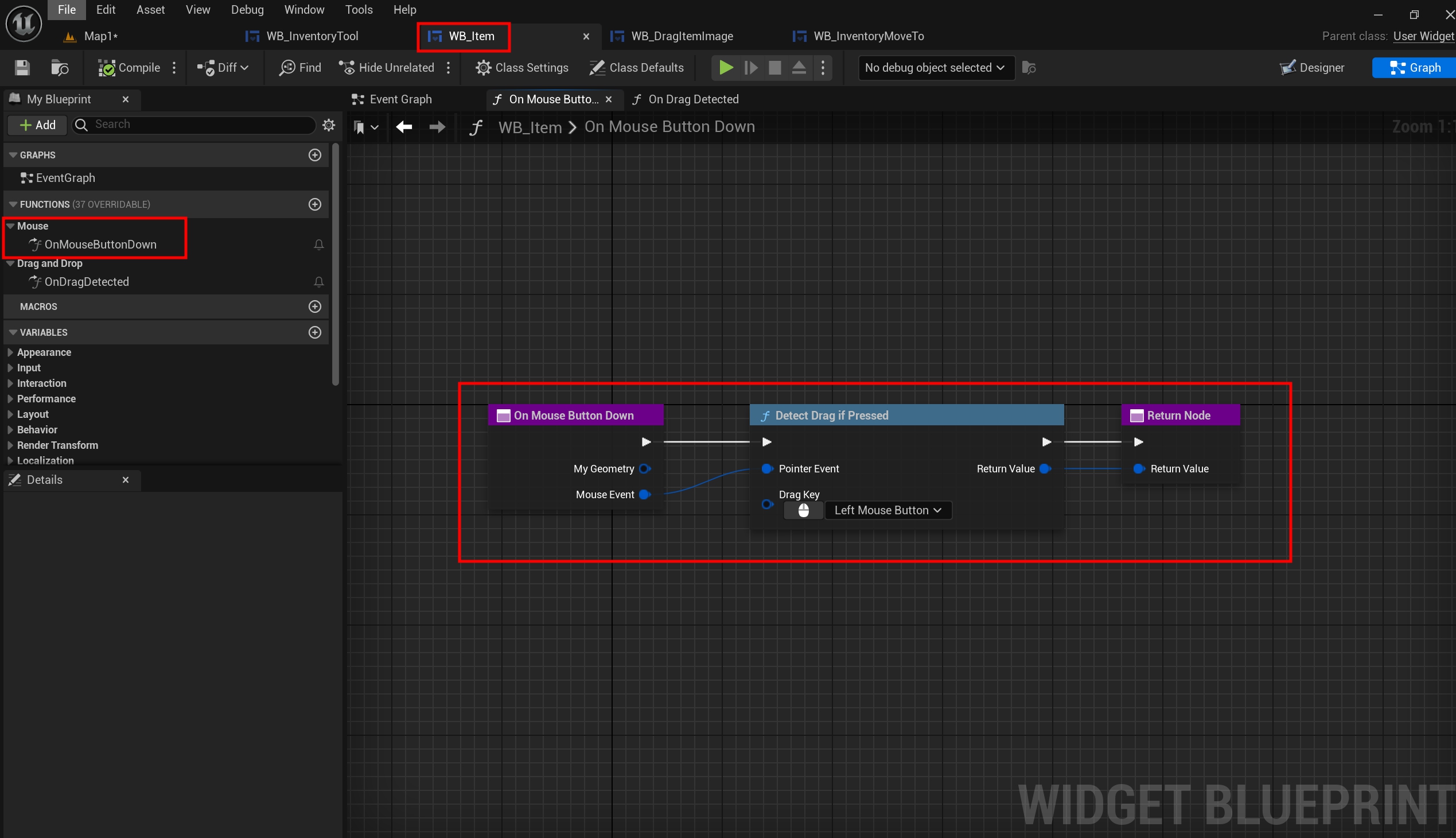
▣ Item Widget에서 On Mouse Button Down 함수를 추가하고 함수안에 Detect Drag if Pressed 함수를 추가합니다.
▣ Detect Drag if Pressed는 드래그는 감지하는 함수로 마우스를 클릭하면 드래그를 감지하게 설정합니다.
▣ Detect Drag if Pressed : 포인터 이벤트가 주어지면 제공된 키를 누른 경우 DetectDrag 응답을 내보냅니다. DragKey가 터치 키인 경우에도 자동으로 작동합니다.
Detect Drag If Pressed | Unreal Engine 5.4 Documentation | Epic Developer Community
Detect Drag if Pressed
dev.epicgames.com

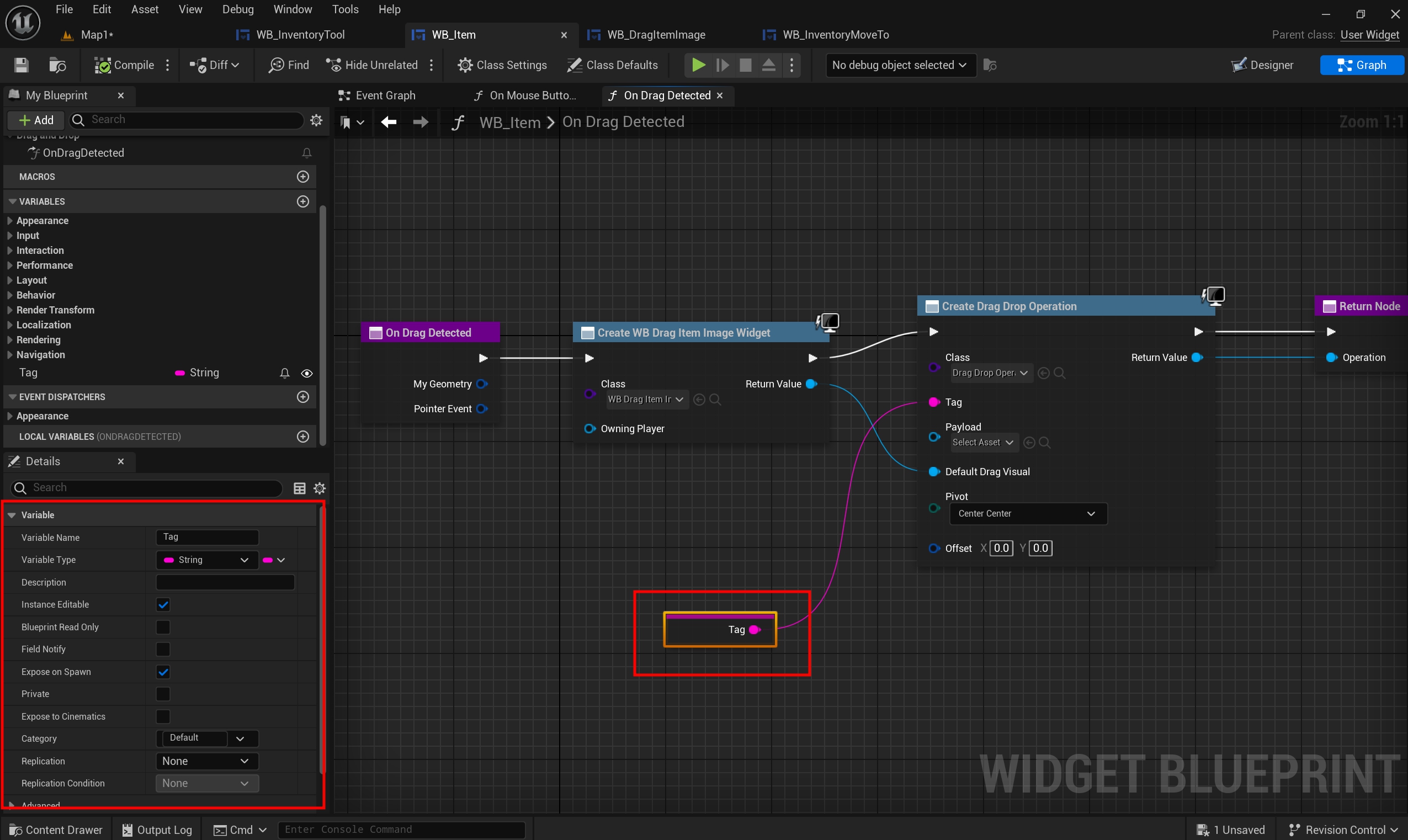
▣ Item Widget에 또 다른 함수 OnDrayDetected함수를 추가합니다.
이 함수노드는 해당 아이템을 드래그 시 아이템 이미지 위젯이 생성되고 드래그되는 노드입니다.
Create Drag Drop OPeration에 Tag를 빼서 변수로 생성하고 연결합니다.
Tag는 해당 아이템을 구분하기 위함입니다.
Create Drag &Amp; Drop Operation | Unreal Engine 5.4 Documentation | Epic Developer Community
Create Drag & Drop Operation
dev.epicgames.com

▣ Tag변수 디테일창에서 Instance Editable과 Expose On Spawn을 체크합니다.

▣ 그리고 Iventory에서 아이템 위젯에 태그를 각각 아이템에 맞게 지정합니다.


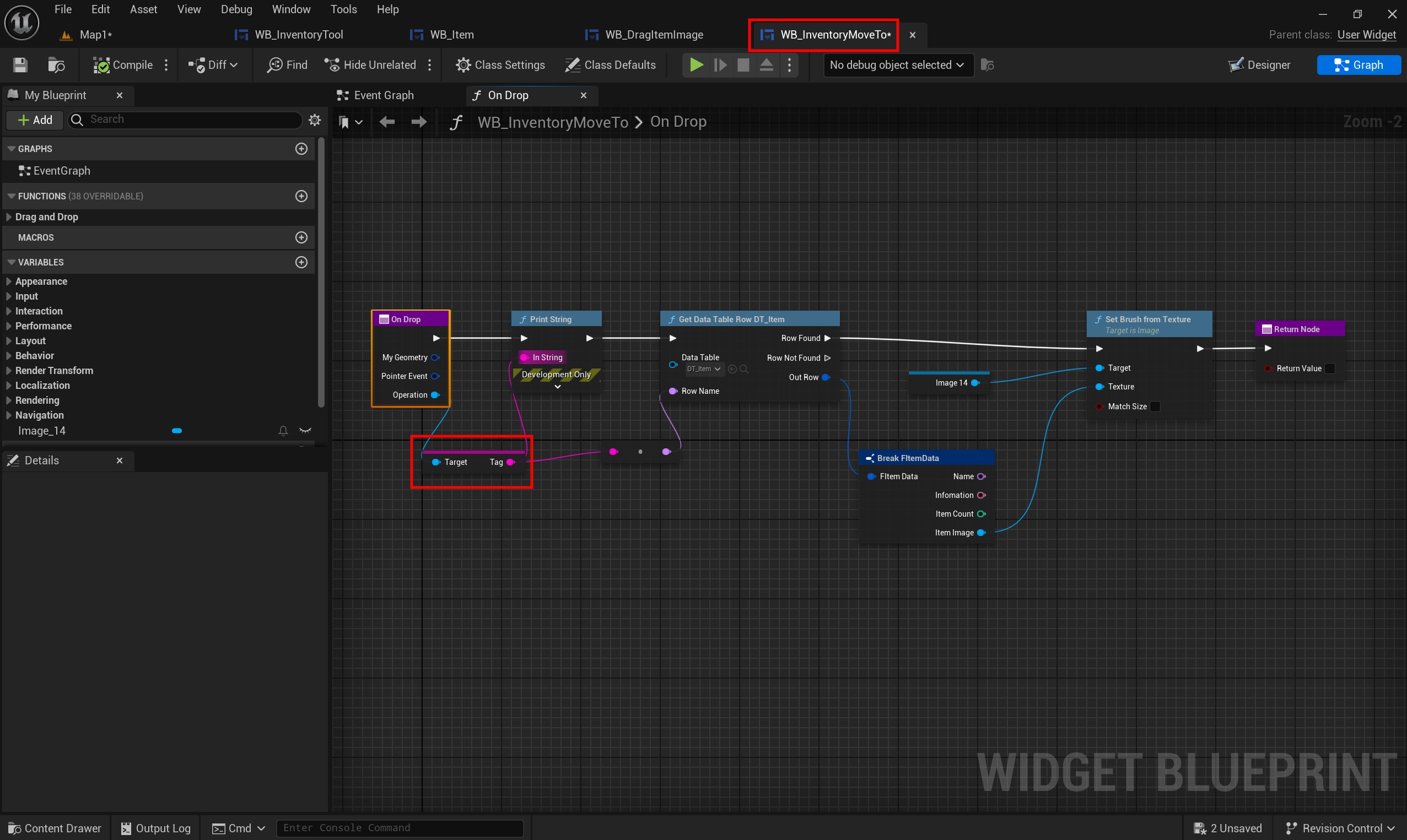
▣ 아이템 이동 Widget에서 On Drop 함수를 추가합니다.
드래그하고 놓을 때 작동하는 함수로 함수안에서는 해당 놓은 아이템에 태그를 출력하고 그 태그에 이름에 따라 이미지를 변경하는 노드를 완성합니다.

▣ 컴파일 후 플레이를 해서 드래그를 한 다음에 아이템 하나를 끌어다 아이템 창에 놓으면 아이템 이미지가 바뀌는 걸 확인할 수 있습니다.
'[ Unreal5 ] > - 언리얼엔진5 실습' 카테고리의 다른 글
| 언리얼엔진5 Retarget Mixamo Animation (0) | 2024.05.20 |
|---|---|
| 언리얼엔진5 Swimming System (0) | 2024.05.20 |
| 언리얼엔진5 FootStep Sound (0) | 2024.05.18 |
| 언리얼엔진5 c++ AnimIstance 변수변경 (0) | 2024.05.16 |
| 언리얼엔진5 Inventory Save, Load, Widget (0) | 2024.05.15 |





댓글