▣ 안녕하세요 ^^
저번장 숙제해보셨나요?
이제 거의 모든 스크래치에 기능을 다 배웠네요.
오늘은 마지막으로 펜 블록을 배우고 스크래치를 마치려고 합니다.
하드웨어를 조작하는 블록들은 진행하지 않습니다.
이점 참고해주세요.
그럼 한번 펜블록을 공부해 볼까요?

▣ 스크래치 블록들이 모여 있는 메뉴 맨 하단에 보면 이렇게
새로운 블록 기능을 추가해 올 수 있는 버튼이 있습니다.
클릭을 하면

▣ 저번장에서 공부했던 것처럼
이런 메뉴들이 나오게 됩니다.
펜을 클릭해주세요.

▣ 그럼 이렇게 펜 블록이 생성된 걸 볼 수 있습니다.
그럼 하나하나 블록을 살펴볼까요?
먼저 모두 지우기 블록과 도장 찍기 블록을 공부해보겠습니다.

▣ 이렇게 코딩을 해주시고,
실행해보겠습니다.
그럼 깃발을 누르면 먼저 모두 지우기 블록을 실행합니다.
그리고 마우스 포인터 위치로 계속 이동하게 됩니다.
그런 다음에 스페이스를 누르면 도장을 찍게 됩니다.
도장 찍기 블록은 해당 스프라이트에 모양을 찍어주신다고 생각하시면 됩니다.
여기서 복제하기 블록이랑 헷갈리시면 안 됩니다.
도장 찍기는 말 그래도 스프라이트에 모양만 찍어주기만 합니다.
찍힌 도장에 그 어떤 움직임도 넣을 수 없습니다.
그리고 모두 지우기 블록은 도장이 찍힌 모든 스프라이트를 지워줍니다.

▣ 모두 지우기 블록을 실행하면 이렇게 됩니다.
직접 원하시는 스프라이트 모양을 선택해서 도장을 찍어주세요.

▣ 이번에는 펜에 관련된 블록들을 사용해보겠습니다.
우선 연필 스프라이트를 가지고 와서
모양에서 중심선을 정해줍니다.
▣ 중심선에 기준으로 모든 블록들이 작동하기 때문에
연필심에 중심을 정해줍니다.
스크래치 2.0과 다르게

▣ 이렇게 가운데 회색 모양으로
중심선 모양이 있습니다.
여기서 중심이 되는 부분을 맞춰서 옮겨주면 됩니다.

▣ 그리고 저처럼 이렇게 코딩을 해보겠습니다.
깃발을 누르면 모두 지우기를 하고
마우스 포인터 위치로 계속 이동하게 코딩을 하겠습니다.
그럼 아까 우리가 중심을 맞춘 부분으로 스프라이트가 마우스 포인터로 이동하는 걸 볼 수 있습니다.
그리고 a 키를 누르면 펜을 내리고 s키를 누르면 펜을 올리기 블록을 실행하게 해 보겠습니다.
▣ 그럼 a 키를 누르면 펜이 내려져서 우리가 지정한 스프라이트에 중심 부분에 펜에 색이 나와
그려지는 걸 확인할 수 있습니다.
다시 s를 누르면 펜이 올려져서 아무것도 그려지지 않는 걸 확인할 수 있습니다.
말 그래도 펜을 내리고 올리는 블록입니다.
▣ 직접 실습해보세요.

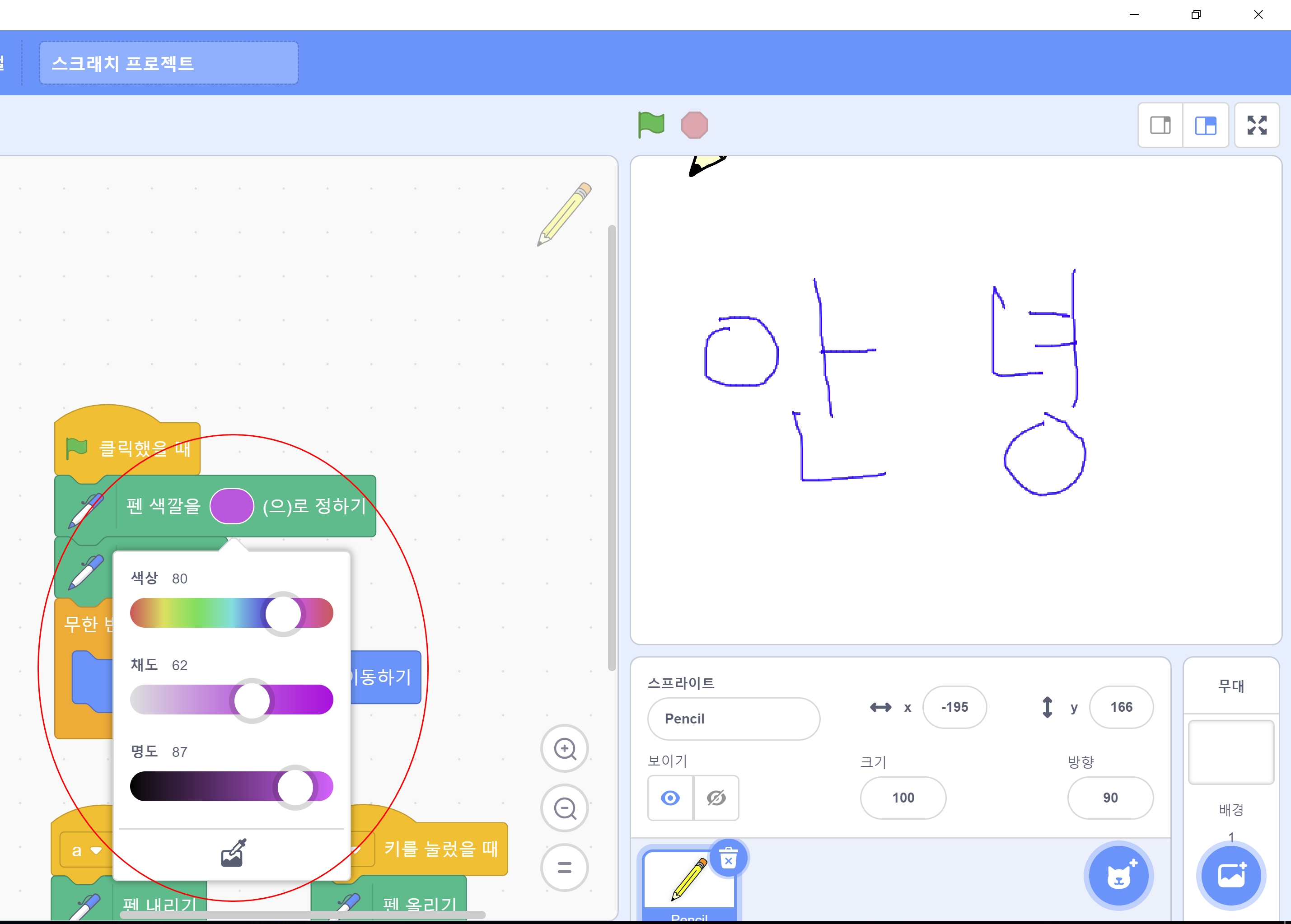
▣ 이번에는 펜 색깔을 ~로 정하기 블록을 사용해보겠습니다.
우리가 색을 바꾸는 블록은 많이 사용해보았습니다.
그것과 동일합니다.
이렇게 색을 누르면 직접 색상, 채도, 명도를 설정할 수 있습니다.
그리고 밑에 스포일러 모양을 누르면 직접 화면에서 색도 지정할 수 있습니다.

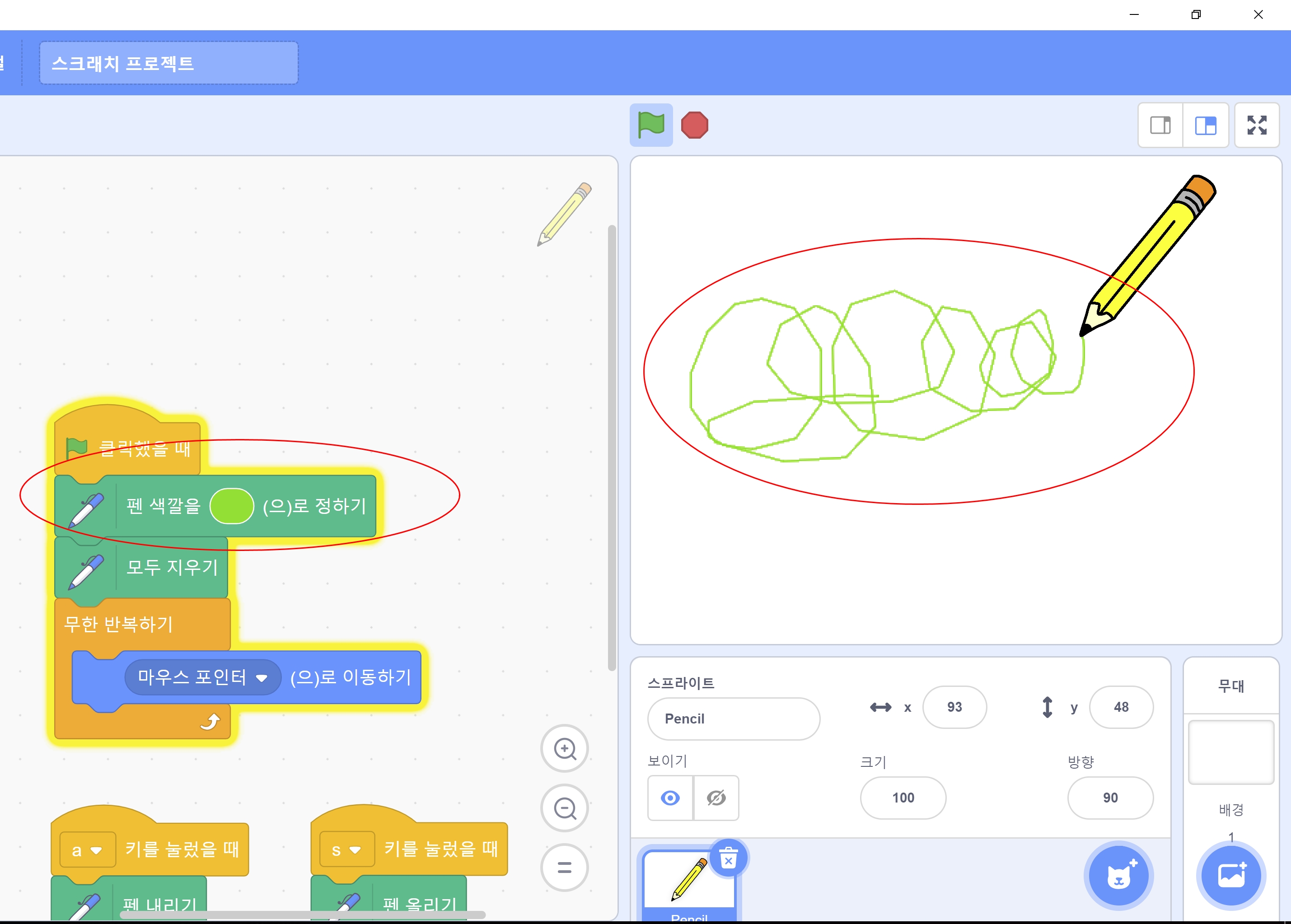
▣ 저는 연두색으로 지정해서 사용해보았습니다.
여러분들도 여러분들이 원하시는 색으로 지정해서 그림을 그려보세요.

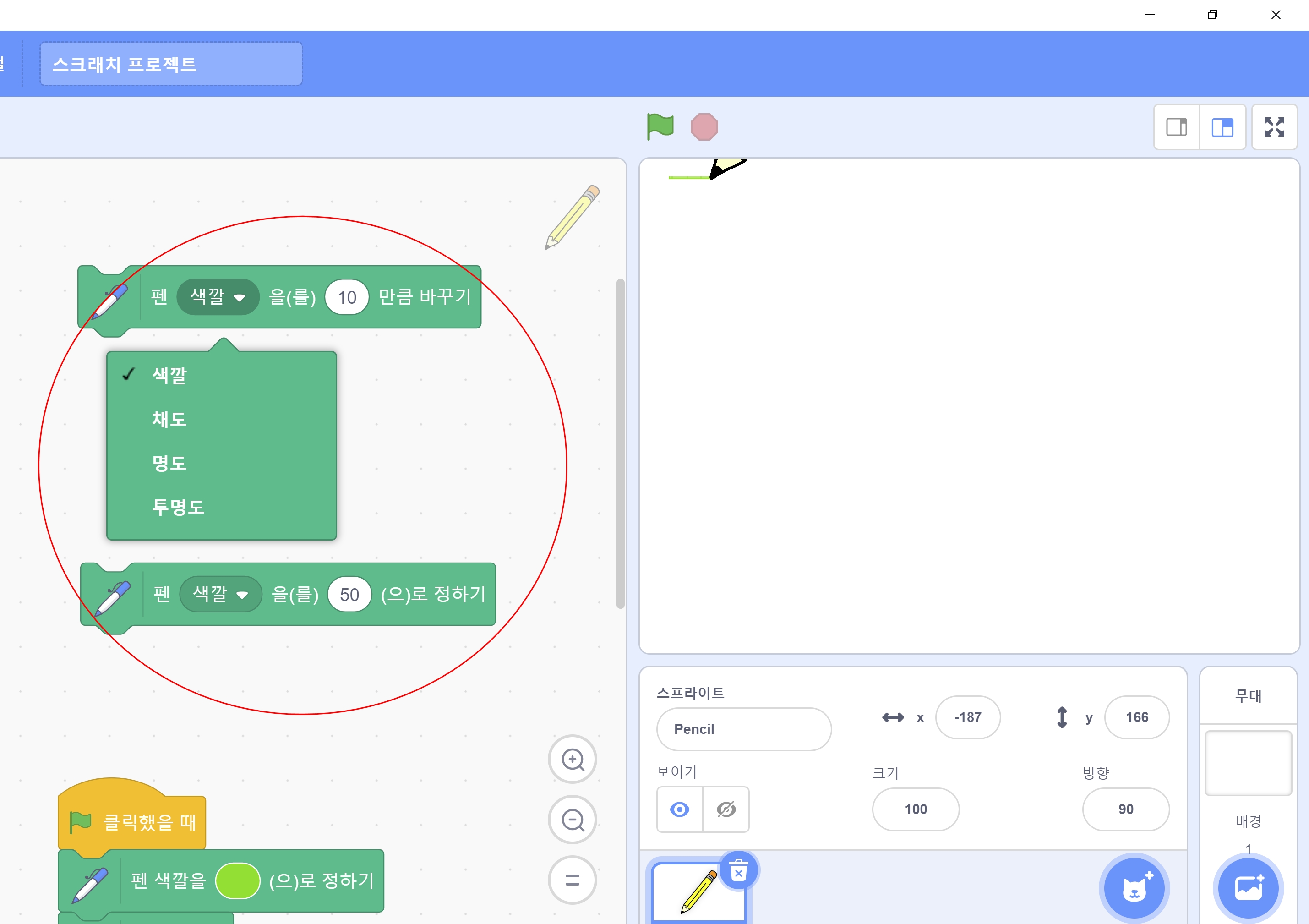
▣ 다음은 펜~을 정하기입니다.
말 그래도 색깔, 채도, 명도, 투명도를 블록으로 지정하는 블록입니다.

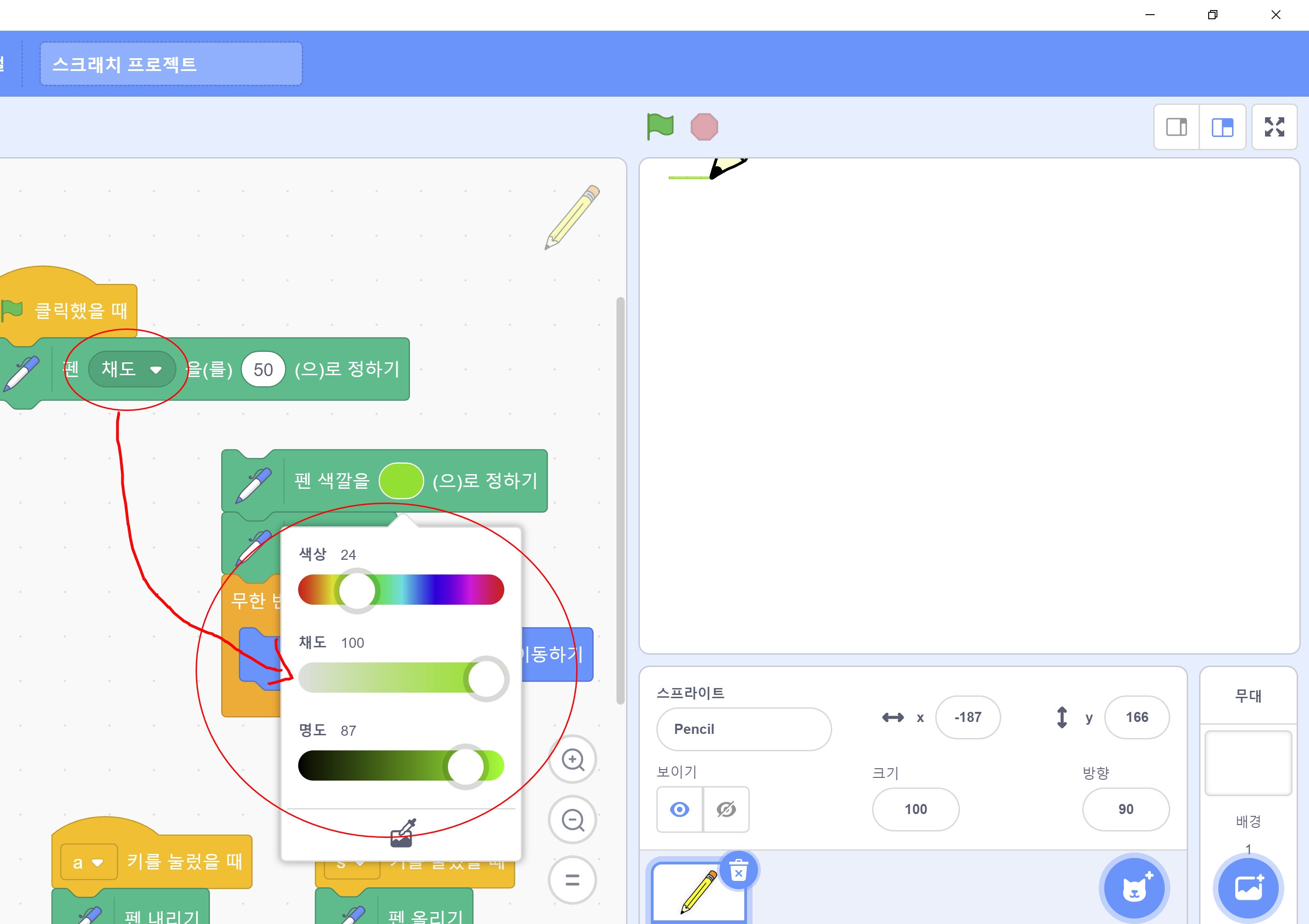
▣ 이렇게 블록으로 채도를 지정하는 것과
색에서 채도를 지정하는 것 동일합니다.
직접 지정해서 코딩해보세요.

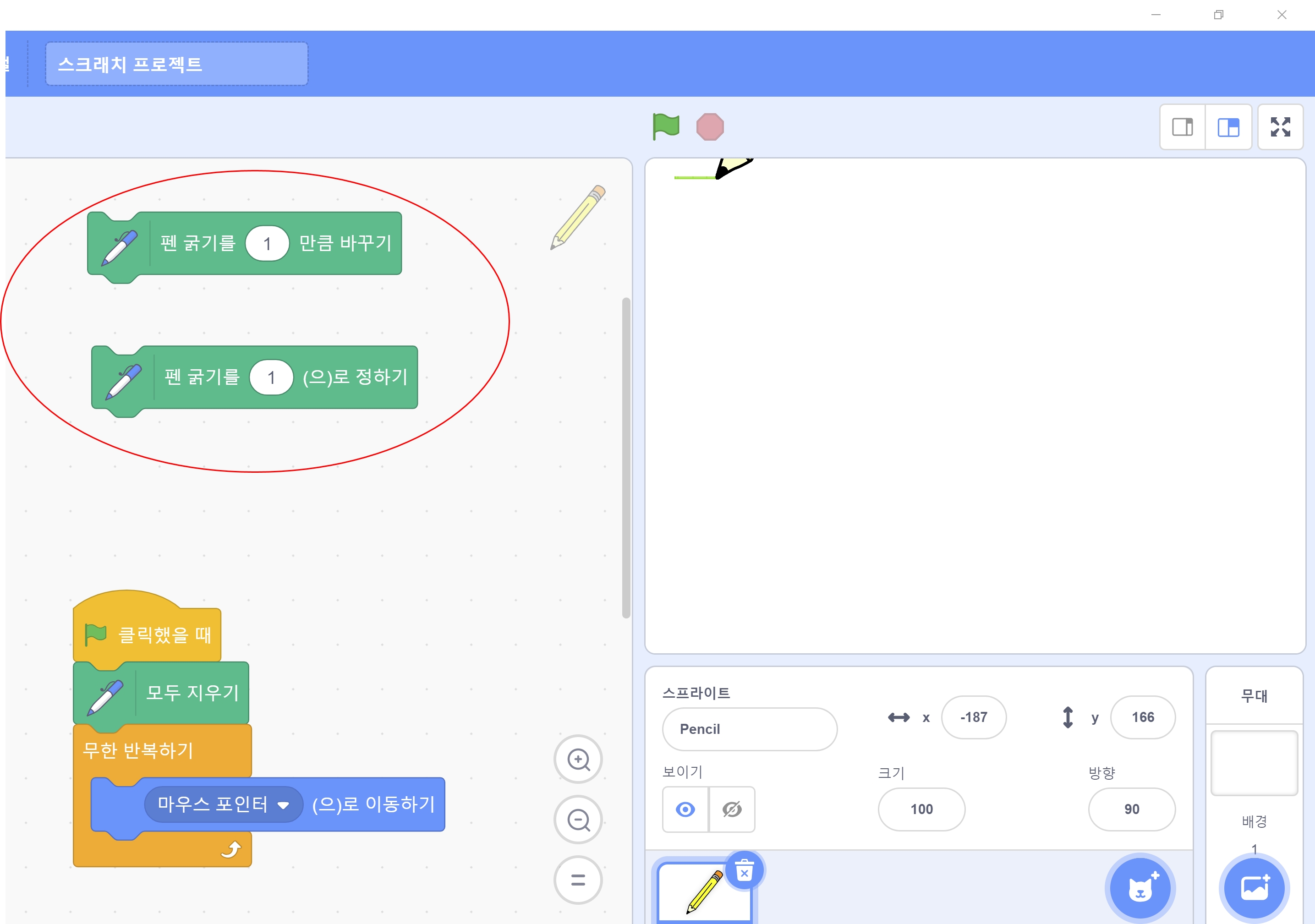
▣ 자 마지막으로 펜에 굵기를 지정하는 블록을 공부해보겠습니다.
정하기는 딱 그 숫자로 정하고
바꾸기는 그 값을 더하거나 빼는 블록입니다.

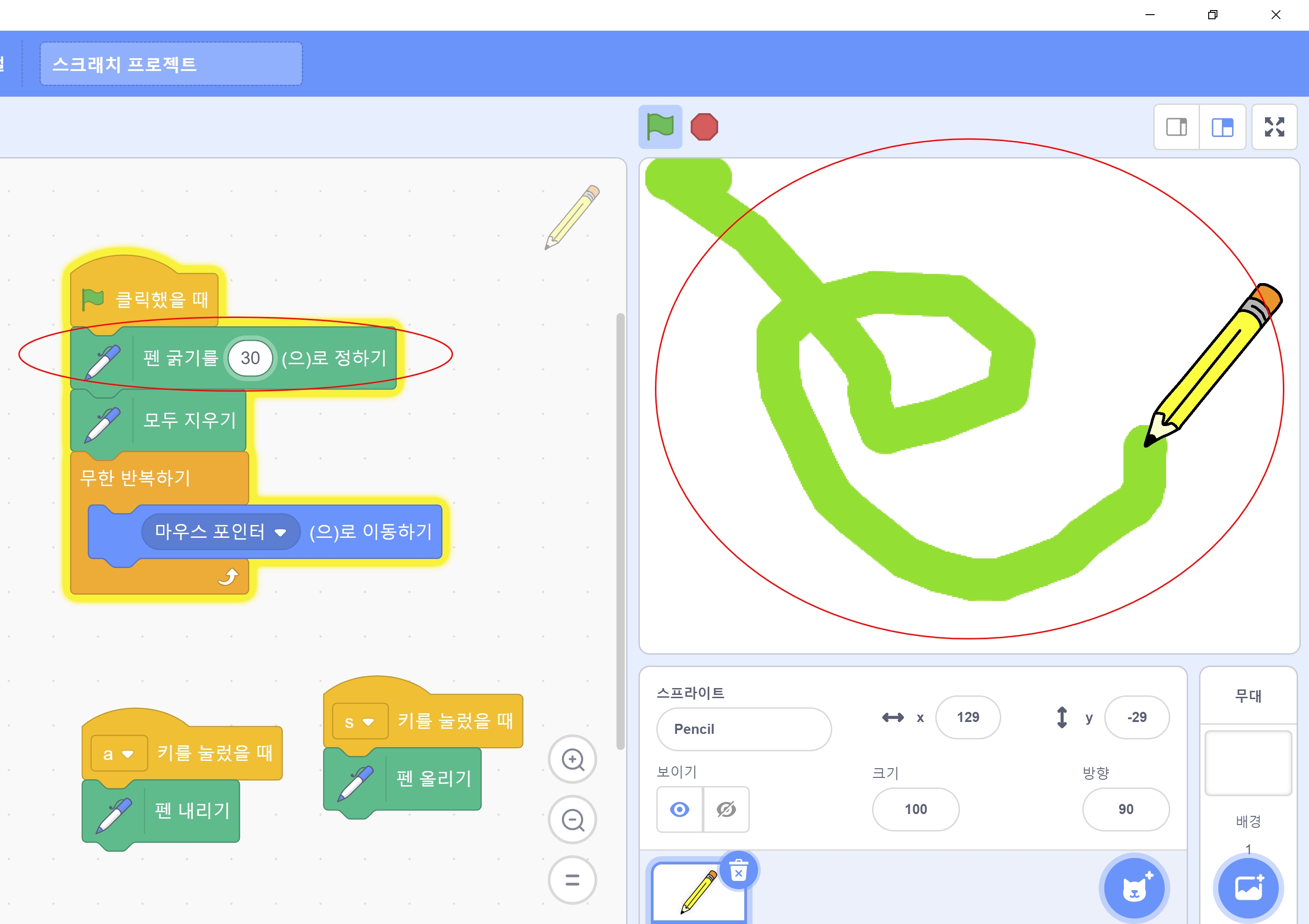
▣ 이렇게 저는 펜 굵기를 30으로 정했습니다.
그럼 펜 굵기가 바뀌는 걸 확인할 수 있습니다.
▣ 직접 펜에 굵기를 바꿔서 코딩해 보세요.

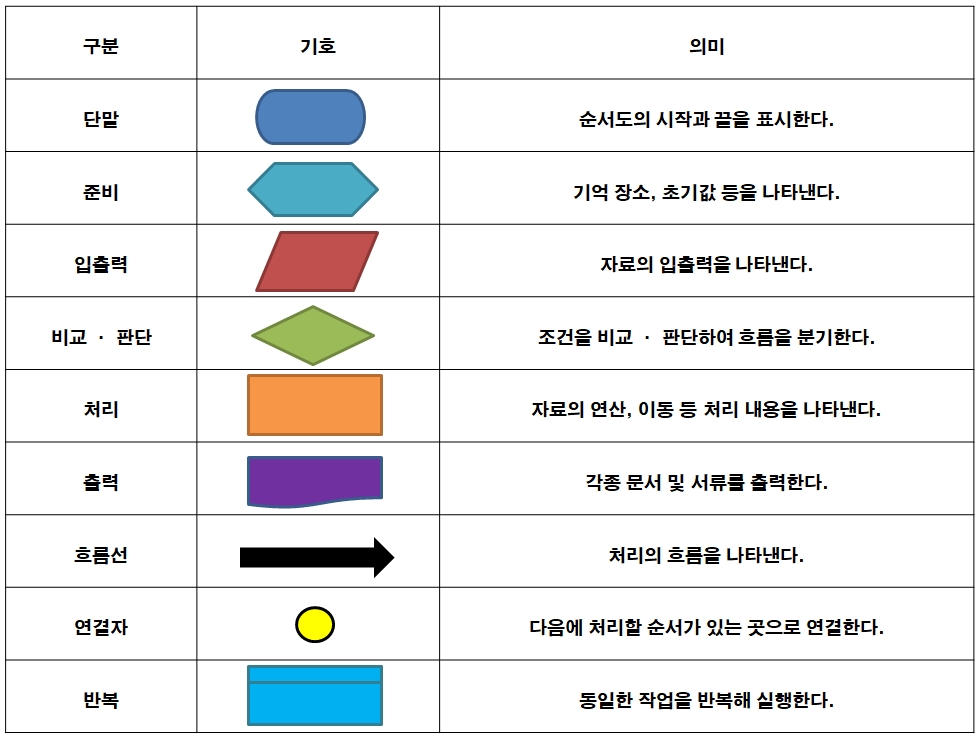
▣ 마지막으로 알고리즘 순서도를 복습하겠습니다.
이 알고리즘 순서도는 다른 텍스트 언어를 공부할 때도 사용하시면
나중에 코딩을 할 때 유리하니 꼭 복습해주세요.
▣ 펜 블록을 활용한 연습문제입니다.
우리가 저번장에서 공부했던,
음성기능도 함께 넣었습니다. ^^
그러니 영상을 끝까지 봐주시고
처음에는 어떻게 되고 버튼을 누르면 어떻게 되는지 생각하고
알고리즘 순서도를 설계한 후에 코딩을 진행해주세요.
▣ 자 오늘 이렇게 스크래치에 마지막 펜 블록을 공부했습니다.
언제 스크래치로 게임을 만드나~~ 하셨을 텐데
벌써 이렇게 스크래치 마지막 시간까지 왔네요.
잘하셨습니다.
포지 하지 않으셨으니 또 한 번 성장하셨네요 ^^
그리고 여러분들에 스크래치 게임 작품들이 궁금하기도 합니다.
혹시 여러분들에 게임을 스크래치 홈페이지에 공유했다면 댓글을 남겨주세요.
꼭 보도록 하겠습니다.
그리고 피드백도 해드리겠습니다.
이제 스크래치로 기본적인 틀은 다졌으니,
이제 텍스트 언어를 공부하시면 좋을 거 같습니다.
▣ 겁먹지 마세요. 저도 했습니다. 그러니 꼭 도전해보세요. ^^
'[ Block Coding ] > - 스크래치 공부' 카테고리의 다른 글
| 스크래치 - [리스트 간단하게 순위 구하기] (0) | 2021.05.19 |
|---|---|
| 스크래치24장(비디오감지, 텍스트 음성 변환, 번역) (0) | 2020.06.24 |
| 스크래치23장(함수, 함수블록, 매개변수, 창작게임, 문자열변수, 사용자지정함수) (0) | 2020.06.17 |
| 스크래치22장(리스트, 알고리즘, 창작게임) (0) | 2020.06.09 |
| 스크래치21장(대답블록, 타이머블록, 조건문, 반복문, 퀴즈게임, 알고리즘) (0) | 2020.06.05 |





댓글